CSS盒子-sizing

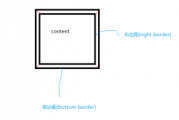
计算元素宽度时浏览器的默认行为是将计算出的宽度和高度应用于内容区域,而不考虑填充、边框和边距。
这个方法结果是相当困难的工作。
您可以通过设置 box-sizing 属性来更改此行为。
盒子-sizing的属性有很大帮助。它有两个值:
border-boxcontent-box
Content-box 是默认设置,我们在 box-sizing 出现之前很多年就已经有了它。
Border-box 是我们正在寻找的新的伟大事物。如果将其设置为元素:
.my-div {
box-sizing: border-box;
}宽度和高度计算包括填充和边框。仅保留边距,这是有道理的,因为在我们看来,我们通常将其视为单独的:边距位于框外。
这个特质变化虽小,影响却很大。 CSS Tricks 甚至宣布了一个国际盒子意识节日,只是说它建议将其开箱即用地应用到页面上的每个元素,使用以下方法:
*, *:before, *:after {
box-sizing: border-box;
}版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网