前言
很多面向对象语言都支持两种类型的继承:接口继承和实现继承。
前者仅继承方法签名,后者继承实际方法。
接口继承在 ECMAScript 中是不可能的,因为函数没有签名。
实现继承是ECMAScript支持的唯一继承方法,这主要是通过原型链来实现的。 ——js进阶编程
实施方法


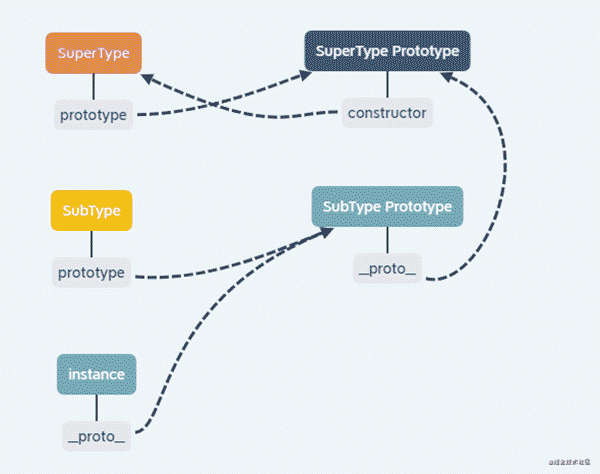
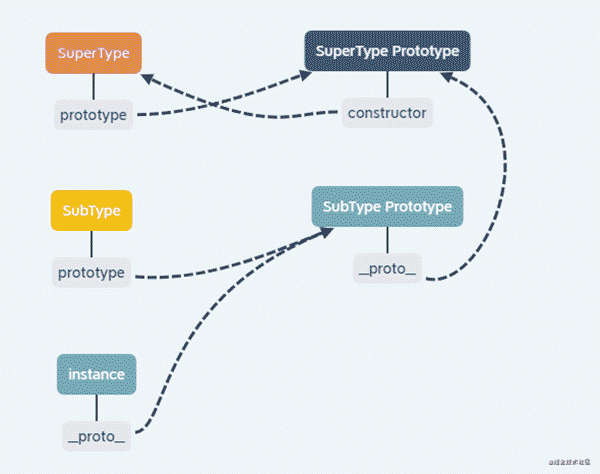
原型链
每个构造函数都有一个原型对象,原型有一个指向构造函数的属性,实例有一个指向原型的内部指针。如果原型是另一种类型的实例怎么办?这意味着原型本身有一个指向另一个原型的内部指针,而另一个原型又有一个指向另一个构造函数的指针。这会在实例和原型之间创建一个原型链。
function SuperType() {
this.property = true
}
SuperType.prototype.getSuperValue = function () {
return this.property
}
function SubType() {
this.subproperty = false
}
// 继承 SuperType
SubType.prototype = new SuperType()
SubType.prototype.getSubValue = function () {
return this.subproperty
}
let instance = new SubType()
console.log(instance.getSuperValue()) // true
SubType 将原型分配给了 SuperType 的实例,而 SuperType 的实例可以访问构造函数的所有属性和方法,这意味着 SubType 也可以访问它。这实现了SubType的 SuperType 遗产。


原型搜索机制:读取实例上的属性时,首先在实例上搜索该属性。如果未找到,则继承搜索实例的原型。通过原型链实现继承后,就可以继续向上查找,寻找原型的原型,直到原型链的末尾。
缺点:- 如果原型中包含参考值,则该参考值将在所有实例之间共享。
- 子类型在实例化期间无法将参数传递给父类的构造函数
构造函数窃取
为了解决原型包含引用值带来的继承问题,使用了一种称为“窃取构造函数”的技术。
基本思想是在子类构造函数内部调用父类构造函数。
解决了原型链中参考值共享和无法传递参数的问题。
function SuperType(name) {
this.name = name
this.colors = ["red", "blue", "green"];
}
function SubType() {
// 继承 SuperType
SuperType.call(this, 'shetia');
}
let instance1 = new SubType();
console.log(instance1.name) // "shetia"
instance1.colors.push("black");
console.log(instance1.colors); // "red,blue,green,black"
let instance2 = new SubType();
console.log(instance2.colors); // "red,blue,green"


- 方法必须在构造函数中定义,因此函数不能重用。
- 子类也无法访问父类原型中定义的方法,因此所有类型仅使用构造函数模式。
联合继承
它结合了原型链和窃取构造函数,结合了两者的优点。
基本思想是利用原型链继承原型上的属性和方法,通过窃取构造函数来继承实例属性。
function SuperType(name){
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
console.log(this.name);
};
function SubType(name, age){
// 继承属性
SuperType.call(this, name);
this.age = age;
}
// 继承方法
SubType.prototype = new SuperType();
SubType.prototype.sayAge = function() {
console.log(this.age);
};
let instance1 = new SubType("Nicholas", 29);
instance1.colors.push("black");
console.log(instance1.colors); // "red,blue,green,black"
instance1.sayName(); // "Nicholas";
instance1.sayAge(); // 29
let instance2 = new SubType("Greg", 27);
console.log(instance2.colors); // "red,blue,green"
instance2.sayName(); // "Greg";
instance2.sayAge(); // 27
组合继承弥补了原型链和窃取构造函数的缺点,是 JavaScript 中使用最广泛的继承模式。
原型继承
通过创建临时构造函数,将构造函数的原型分配给传递的对象,然后返回临时构造函数的实例。
function object(o) {
function F() {};
F.prototype = 0;
return new F();
}
let person = {
name: "Nicholas",
friends: ["Shelby", "Court", "Van"]
};
let anotherPerson = object(person);
anotherPerson.name = "Greg";
anotherPerson.friends.push("Rob");
let yetAnotherPerson = object(person);
yetAnotherPerson.name = "Linda";
yetAnotherPerson.friends.push("Barbie");
console.log(person.friends); // "Shelby,Court,Van,Rob,Barbie"
ECMAScript 5 通过添加 Object.create() 方法标准化了原型继承的概念。该方法有两个参数
:作为新对象原型的对象,以及为新对象定义附加属性的对象(第二个是可选的)。如果只有一个参数,
Object.create() 和这里的 object() 方法效果一样。
原型继承非常适合不需要创建单独的构造函数,但仍需要在对象之间共享信息的情况。
属性中包含的引用值始终在相关对象之间共享,如原型模式所使用的那样。
寄生遗传
与原型继承类似:创建一个实现继承的函数,以某种方式改进对象,然后返回该对象。
function createAnother(original){
let clone = object(original); // 通过调用函数创建一个新对象
clone.sayHi = function() { // 以某种方式增强这个对象
console.log("hi");
};
return clone; // 返回这个对象
}
let person = {
name: "Nicholas",
friends: ["Shelby", "Court", "Van"]
};
let anotherPerson = createAnother(person);
anotherPerson.sayHi(); // "hi"
注意,通过寄生继承向对象添加函数会导致函数重用变得困难,类似于构造函数模式。
寄生成分遗传
为了解决组合继承的问题,调用了两次父类构造函数。
寄生组合继承通过窃取构造函数来继承属性,但使用混合原型链继承方法。
基本思想不是通过调用父类构造函数来给子类原型赋值,而是获取父类原型的副本。
function inheritPrototype(subType, superType) {
let prototype = object(superType.prototype); // 创建对象
prototype.constructor = subType; // 增强对象
subType.prototype = prototype; // 赋值对象
}
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
console.log(this.name);
};
function SubType(name, age) {
SuperType.call(this, name);
this.age = age;
}
inheritPrototype(SubType, SuperType);
SubType.prototype.sayAge = function() {
console.log(this.age);
};
恢复
原型链继承是通过将构造函数原型传递给另一个构造函数实例来实现继承。
窃取构造函数继承,解决了原型链继承中引用值共享和无法传递参数的问题。
组合继承结合了原型链继承和构造函数继承的优点,解决了构造函数继承无法访问父类原型上的属性和方法的问题。
原型继承主要通过Object.create()。
寄生继承改善了原型继承。
寄生组合继承通过组合继承解决了两次调用父类构造函数的问题。
 code前端网
code前端网


