1。为什么要封装?
-
方便整个代码调用、公共请求处理、个性化定制
2。别人已经封装了很多,为什么不直接修改使用呢?
- 封装后调用不方便


3.个人套餐演示
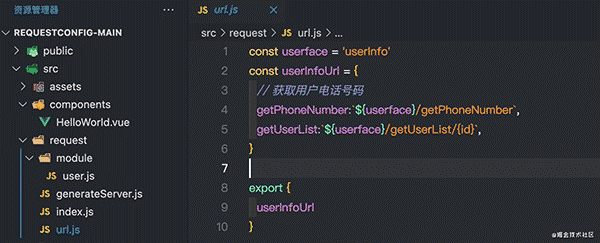
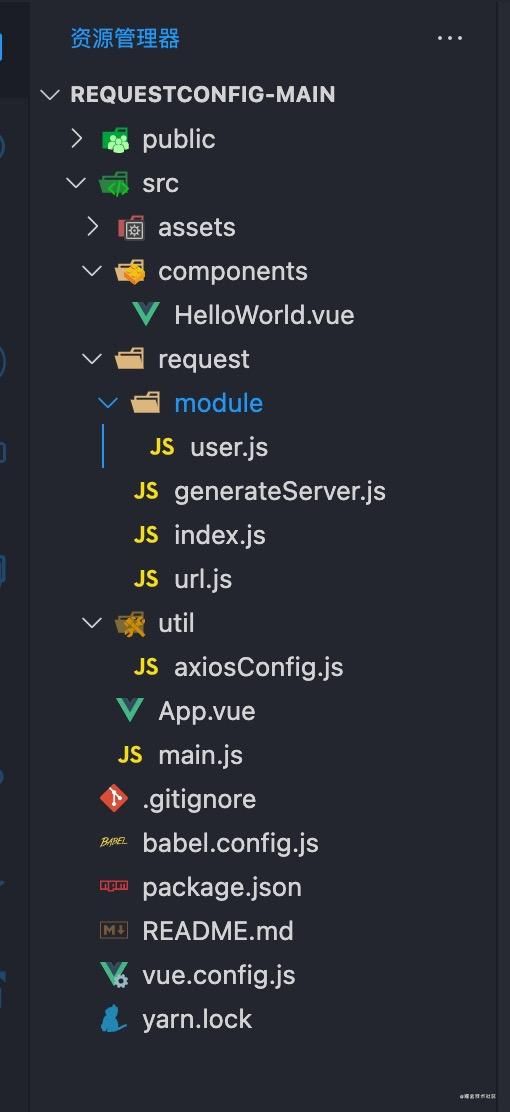
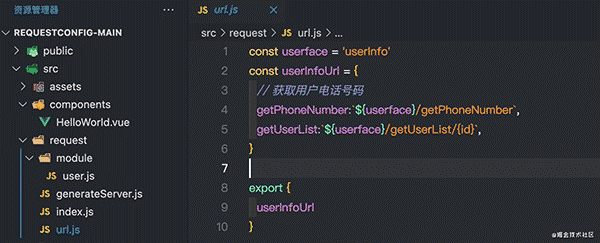
代码结构【根据vue】


基本思想
- 按照文件和模块存储所有请求接口地址,如请求/模块/用户,与用户信息相关的模块[服务]




2。封装方法和类。将通用请求方法绑定到所有请求,处理路径参数到请求URL
generateServer.js
import server from "../util/axiosConfig";
// 修改axios基本配置,请求配置
function request({
url,
method = "get",
queryParm = {},
body = {},
pathParm = null,
config = {},
}) {
const configAxios = {
method,
...config,
url: dealRequestUrl(url, pathParm),
};
switch (method) {
case "get":
configAxios.params = queryParm;
break;
default:
// 请求方法 'PUT', 'POST', 和 'PATCH'
configAxios.data = body;
break;
}
console.log('configAxios', configAxios)
return server(configAxios);
}
function dealRequestUrl(url, pathParm) {
if (!pathParm) return url;
let dealurl = url;
Object.keys(pathParm).forEach((ele) => {
dealurl = dealurl.replace(`{${ele}}`, pathParm[ele]);
});
return dealurl;
}
class GenerateServer {
constructor(url) {
this.url = url;
}
getdata(parm) {
console.log('parm', parm)
return request({ ...parm, method: "get", url: this.url });
}
postdata(parm) {
return request({ ...parm, method: "post", url: this.url });
}
deletedata(parm) {
return request({ ...parm, method: "delete", url: this.url });
}
}
export default GenerateServer;
3。全身都暴露了


使用
import { userInfoServer } from "./request";
.
.
.
// 发送请求
userInfoServer.getUserName
.getdata({
queryParm: {
id: 223,
},
})
.then((res) => {
console.log("res", res);
});
// 发送请求
userInfoServer.getUserName
.postdata({
body: {
id: 223,
},
})
.then((res) => {
console.log("res", res);
});
// 发送get请求,请求路径带参数
userInfoServer.getUserList
.getdata({
queryParm: {
id: 223,
},
pathParm: {
id: 567,
},
})
.then((res) => {
console.log("res", res);
});
总结:上面所说的封装主要是为了更精准的划分请求,方便维护。开发的时候也比较方便。对于新的接口请求,您只需要在相应的模块中添加URL配置和响应生成器配置即可。我们可以在业务代码中处理该请求。路径参数和请求体参数都是封装好的,使用时不用担心配置是否正确。
上面的代码不处理加载文件、获取请求参数字符串等。但只需将配置添加到相应的 axios 即可。维护方便。
Git代码:git
 code前端网
code前端网


