问题
在学习Vue3.0的过程中,我创建了一个深度学习的项目。
正常 npm init vite-app <project> 项目已构建
连接接口时,引入依赖qs,用于解析字符串和序列化字符串
这次我该怎么自我介绍呢? (强调!!这是错误的引入方式)npm install qs --save-dev
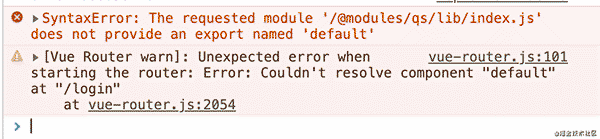
但是启动项目时出现错误
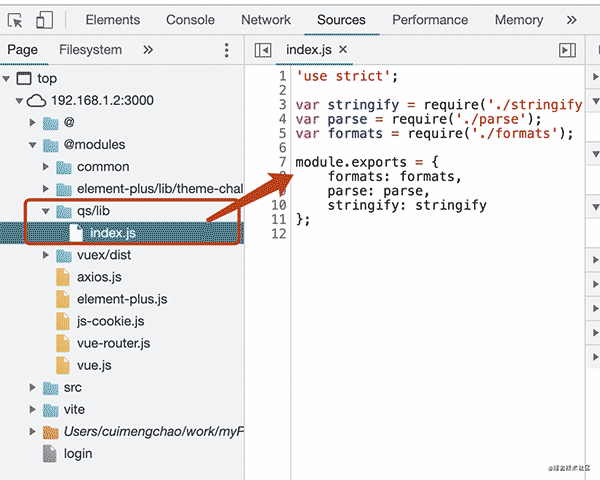
请求的模块'/@modules/qs/lib/index.js'不提供名为'的导出默认'

我对解决方案一头雾水
后来在大佬的帮助下解决了这个问题(这是大佬掘金账号:珍惜553学习vue源码!)
解决方案
解决办法是下载依赖到dependencies生产环境
先执行npm uninstall qs卸载
然后执行npm install qs下载依赖到dependencies生产环境❀
原因
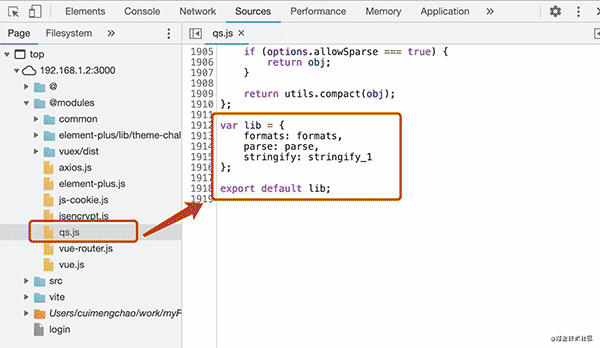
vite基于原生ES模块(可以了解ESM和CJS的区别),需要依赖模块以export default的形式导出,以import * from *
的形式引入就OK了!
到此,我们来看看devDependencies中引入依赖和dependencies的区别
devDependency 开发环境


dependencies的生产环境


如上所示,Vite引入依赖时,只会在dependencies中编译
因为我没有看过Vite的源码,不知道具体的编译规则,所以上面的解释是事半功倍的意见。智者见智
 code前端网
code前端网



