以前有过这样的文章,但我感觉没明白V模型是用来做什么的
这次再解释一下
组件 中的v 模型 默认使用
prop 值和 ♿♓ 值。 put事件,但单选按钮、复选框等输入控件可以将 value 属性用于不同目的。可以使用模板选项来避免此类冲突所以下面第一个效果等于第二个效果




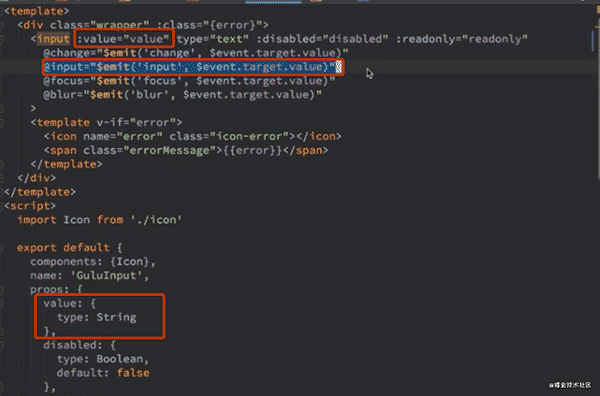
所以当你在自定义组件中编写v-template 时,同样的原理适用,即将自定义输入和输入事件的值赋予组件
所以V 模型完成了上述事情。您可以将其与自定义组件中 v-model 的使用进行比较
现在我们知道什么是v-model了,vue3.0也出现了。它在自定义组件中的使用已发生变化。让我们得出结论吧
原文第一句:
默认情况下,v-model 组件使用 modelValue 值 prop 和 

其实原理是一样的
vue2
cn.vuejs.org/v2/guide/co…
vue3
v3.cn.vuejs.org/guide/compo…
一个简单粗暴的三步解决方案,用于实现自定义组件来实现v模型


解释完了!!!
 code前端网
code前端网

