Vue3新功能
1. 介词
相信熟悉Vue2.x的XDJMM也已经开始使用Vue3.x或者已经在使用Vue3.x进行项目开发了。本文主要介绍Vue3.x的一些新特性。对于开发者来说,Vue3.x相对于Vue2.x并没有太大的改变,大部分还是兼容Vue2.x的。如果你是Vue新手,建议直接开始学习vue3.x。
2。新功能1 && 组合Api
你不必认为这是一件很神秘很高级的事情。你可以暂时将其视为生命周期钩子函数(只是为了便于理解),但它并没有被归类为生命周期钩子。功能。它名为 config,并具有两个参数 props 和 context。
为什么采用组合 Api 设置?
我相信每一次技术创新的迭代并不是为了解决一些Bug,而是为了解决一些痛点。 Vue3.x 也不例外。该设置解决了哪些痛点?
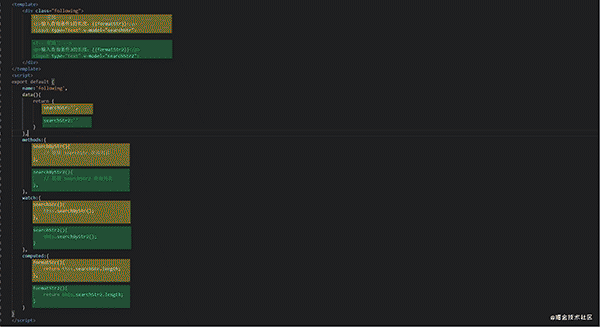
- 逻辑列表太长:使用Vue2进行开发。在几个可选的API中,如下图所示,相同颜色的代码块组成相同的逻辑;如果当前组件的逻辑越来越多,可选API的代码(组装、监控、计算、创建、更新...)会逐渐变长,相同的逻辑代码分散在组合的API中,使代码逻辑“支离破碎”。问题就出现在这里。这种情况对于我们的开发来说是不方便的,因为我们要不断的“跳转”才能完成每一段代码的开发,这就很不方便;例如我个人使用Vue2.x进行开发。通常会出现这样的问题:如果组件中有很多逻辑,并且当前开发位置在方法上(当前需要使用某些数据值),我通常必须滚动。了很多数据。位置来查找我需要使用的变量(真的很烦人)。
- 结构不清晰:在阅读Vue2.x中的代码时(尤其是阅读别人写的代码时),逻辑不直观。我们还必须在可选API之间“跳转”来完成读取,这是非常不方便的。


组合API“设置”用法:
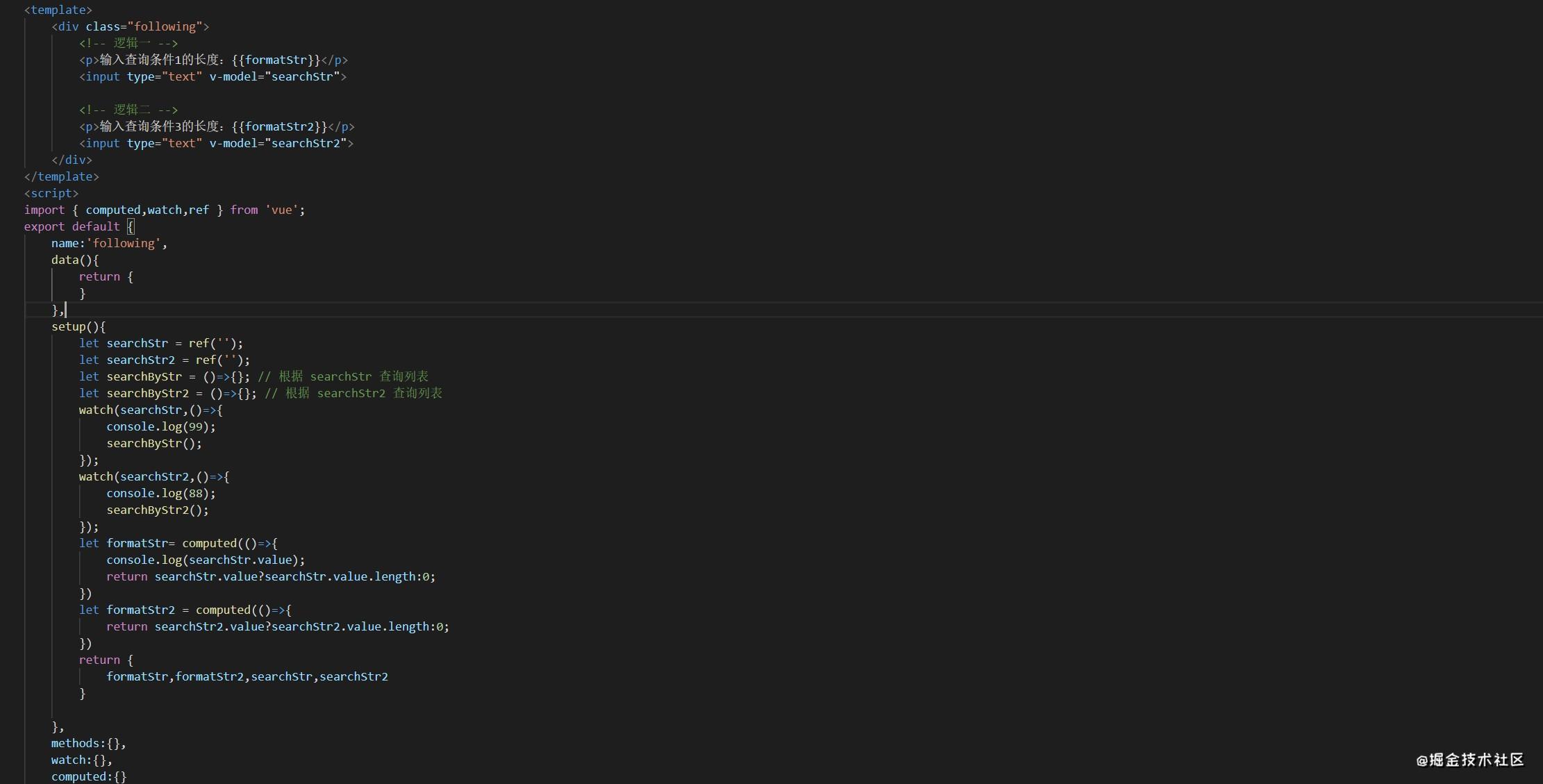
如下图:使用Vue3组合API完成编写相同的功能(观察两个输入框的变化,计算对应条件的长度,调用相关方法)。 setup占位符和其他可选API位于同一级别,setup中可以使用watch和compute,但如果需要的话必须提前引入。 

使用一些基本点:
- setup围绕beforeCreate和created生命周期钩子运行(根据官方文档,setup不是declare循环函数的一部分);
- setup接受两个参数props(父组件传递的值是敏感的,注意不要使用解构,否则敏感会失败。如果需要使用结构化,可以使用toRefs(props),然后解构),上下文(包括属性、槽、发出);
- 不能在setup中使用(原因在第一篇文章中提到过),也就是说不能在这里访问其他可选API中定义的变量和方法;
- 设置可以声明响应式变量;
- 要在setup中声明reactive变量,必须使用ref和reactive(如果需要,两者都必须引入)。 Ref一般用作基本数据类型(测试时,记住包装ref后的基本数据值是一个对象),而reactive只能定义复杂类型变量的响应性,注意:插值表达式和复合API中使用的变量必须设置时显式返回;
- 生命周期函数也可以在setup中使用(beforeCreate和Create在setup中不是必须的,原因在第一篇文章中有提到),但是它们前面必须有,例如; onMoonted 等;
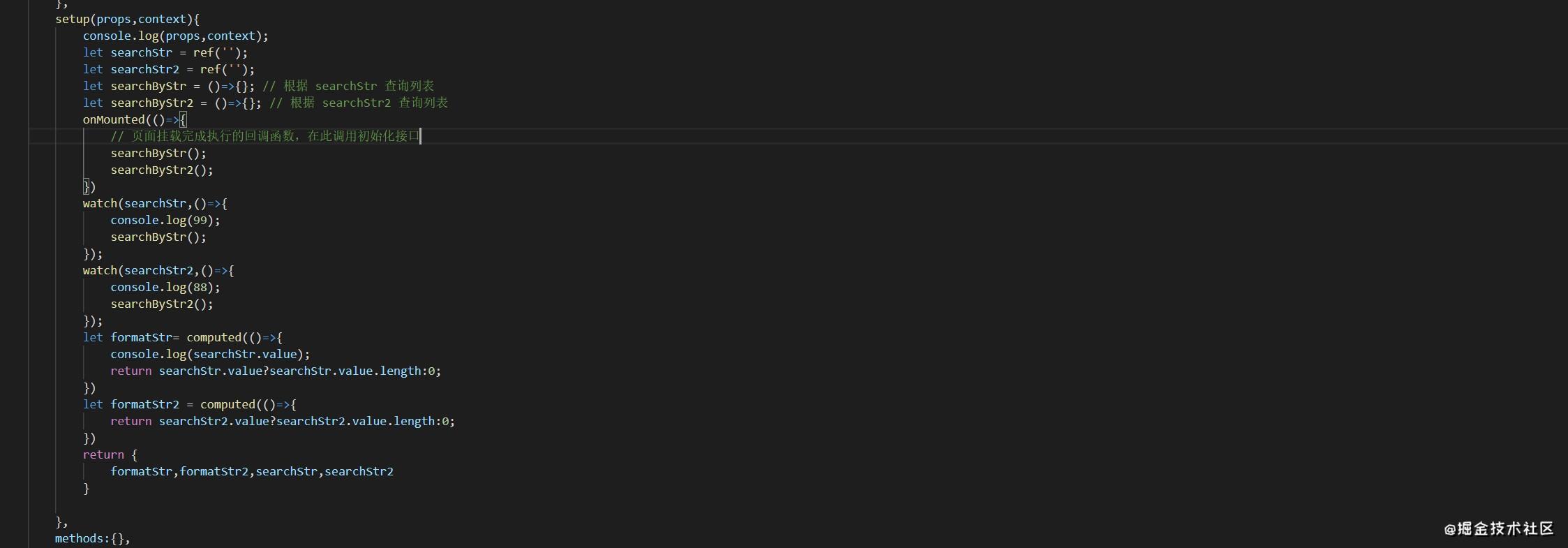
setup 使用声明循环函数并打印出 prop 上下文示例:


新功能2 && 传送
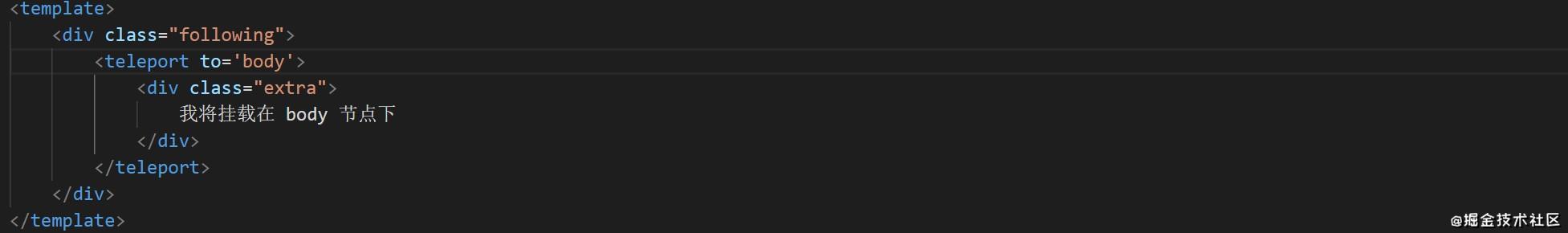
Teleport有传送的意思,主要功能是将某个Dom元素连接到某个母节点;
主要用途




新功能3 && 片段
在Vue2.x中,每个组件只有并且只能包含一个根节点。在Vue3.x中,这个限制被移除,一个组件可以包含多个根节点。
示例:多个根节点不报错


新函数 4 && 发出
emis相当于选择道具。 select 发出的可以是数组或对象; (注:官方的建议是定义所有发出的事件,以便更好地记录组件应该如何工作。当然,没有emit选项也可以正常工作。)
包含一个数组
如果在梁中定义本机事件(单击下面),则使用事件
而不是组件的事件侦听器data(){
return {}
},
emits:['myevent','click'],
setup(){
},
methods:{
handle(){
this.$emit('myevent',payload);
this.$emit('click',payload);
}
}
他们反对
如果是对象,可以控制发出的事件;
data(){
return {}
},
emits:{
click:null, // 没有验证
myevent:({a,b})=>{
if(a>b){
return true;
}else{
return false;
}
}
},
methods:{
handle(){
this.$emit('myevent',{a,b});
this.$emit('click',{a,b});
}
}
函数 5 && v-model 指令进行了一些更改
一项无参数 V 模型指令
v-model 指令默认相当于 model value 作为 prop 和 update:modelvalue 作为事件;
<Child v-model='name' />
<!-- 等价于 -->
<Child :modelValue='name' @update:modelValue='val=>name=val' />
带参数的 v 模型
v-model:[参数]相当于[参数]作为 prop ,更新:[参数]作为事件;
<Child v-model:name='myName' />
<!-- 等价于 -->
<Child :name='myName' @update:name='val=>myName=val' />
v 模型可以有多个
<Child v-model:name='myName' v-model:age='myAge' />
<!-- 等价于 -->
<Child :name='myName' @update:name='val=>myName=val' :age='myAge' @update:age='val=>myAge=val' />
v 模型自定义模组
大写修饰符调整如下。在子组件中,可以通过在属性中定义 nameModifiers(prop + Modifiers) 来获取 case 值。默认为 {uppercase:true}
<!-- 子组件代码 -->
props:{
nameValue:String,
nameModifiers:{
default:()=>({})
}
},
method:{
handle(){
console.log(this.nameModifiers) // {uppercase:true}
}
}
v-模型交换
v-model 实际上取代了 Vue2.x 属性的 .sync 修饰符
 code前端网
code前端网


