CSS 将元素放在父元素下
这是一个很常见的场景,我最近犯了一个小错误。
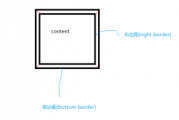
我盲目地给某个元素设置了bottom:0,并想将其固定在其父元素的底部。
但是……
它从来没有起作用,我后来才发现。
原来我忘记了两件事:设置元素的绝对位置和添加父元素的相对位置。

最终实现的代码如下:
HTML
<div class="container-element">
...
<div class="element-to-stick-to-bottom">
...
</div>
</div>CSS
.element-to-stick-to-bottom {
position: absolute;
bottom: 0;
}
.container-element {
position: relative;
}版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
上一篇:CSS z 索引属性 下一篇:使用css进行颜色翻译
相关文章
作者文章
热门
- 1 跳过当前迭代并进入下一次迭代 一、概述 在C++中,跳过当前迭代并进入下一次迭代可以使用continue语句来实现。当循环遇到continue语句时,将会立即转到下一次循环的开始处,而不执行当前循环中剩余的代码。 通常情况下,continue语句用于在循环中处理特定的情...
- 2 C++编程技巧分享 一、C++中的const C++中的const限定符可以用于变量、函数参数、函数返回类型等多种情况。使用const限定符可以使代码更加安全、简洁、易于维护。 1、 const变量 const变量在定义后就不能被修改,这使得代码更加安全...
- 3 新手必须掌握的 10 个 CSS 技能 每个人都应该知道的 CSS 技巧,以提高生产力并快速完成项目。 这里我为初学者收集了10个简单且必须知道的秘诀。 重置.css 某些浏览器对每个元素应用不同的样式,因此最好首先休息一下 CSS。 body, div, h1,h2,...
- 4 一、搜索引擎官方资源,从规则制定者那学底层逻辑 想学好SEO但预算有限?不少刚入行或想转行做SEO的朋友,都在找免费又靠谱的学习渠道,毕竟SEO知识更新快,花钱买课怕踩坑,不如先从免费资源入手,把基础打牢、摸清行业逻辑再进阶,今天就拆透几个「免费学SEO不踩雷」的平台,不管你是纯新手、有...
- 5 css动画无限循环 要实现CSS动画的无限循环,最重要的是使用animation-iteration-count属性,将其设置为infinite,继续动画就会循环播放。 栗子 CSS动画效果无限循环放大缩小 HTML: <image class="a...
- 6 CSS calc() 函数 calc() 函数允许对值执行基本的数学运算,当需要对长值进行百分比加法或减法时特别有用。 div { max-width: calc(80% - 100px) }它的工作原理是这样的: div { max-width: calc(...
- 7 如何为C++函数进行重载 一、什么是函数的重载 函数的重载是指在同一作用域下,可以定义多个同名函数,但是这些同名函数的参数列表必须不同。参数的不同可以是数量上的不同、类型上的不同、顺序上的不同等,只要这些函数的参数列表不完全一致即可。 二、如何实现函数的重载 1...
- 8 CSS 显示属性 对象的显示属性决定了浏览器如何呈现它。 这是一个非常重要的属性,并且可能具有您可以使用的最多值。 这些值包括: blockinlinenonecontentsflowflow-roottable(以及所有那些table-*)fle...
- 9 高效处理时间的C++实现 在C++编程中,处理时间是很重要的一环。而对于大规模问题,如数据处理、机器学习、计算机视觉等领域,时间的效率更是至关重要。本文将从多个方面阐述如何在C++编程中高效处理时间。 一、使用STL算法 STL(标准模板库)是C++的一个重要部分...
- 10 Vue应用开发笔记:Electron Vue开发的实际应用案例 今天,我们来介绍下Electron Vue开发的实际应用案例,一起往下学习吧!开头:Electron Vue开发的实际应用案例随着移动互联网的不断普及,桌面应用程序的需求也越来越多。而Electron Vue作为一种基于JavaScript...
最新文章
- Vue3 Composition API的computed咋用?从基础到避坑一篇讲透 3小时前
- Vue3里computed和debounce咋配合用?实际场景、实现方法全解析 15小时前
- Vue3里computed咋用?这些场景和细节你搞懂没? 21小时前
- Vue3里computed和emit该怎么理解与运用? 2天前
- Vue3 Composition 到底好在哪?怎么用更顺手? 2天前
- Vue3里的computed到底咋用?看完这10个问题全明白 2天前
- Vue3里computed怎么手动触发force update?原理和场景全解析 3天前
- Vue里computed返回函数是咋回事?该咋用? 3天前
- Vue3里computed和function该咋选?看完这篇不纠结 4天前
- Vue3里v-for和computed咋配合?常见场景、写法、坑点全解析 4天前
 code前端网
code前端网