摘要:项目开发过程中,通过render()函数渲染生成组件,并在组件内部定义用户自定义的拖放指令。用户定义的拖放命令指定了用户可以执行的一系列逻辑处理操作,例如元素拖动和缩放。
本文分享自华为云社区《【Vue棘手问题解决】项目实现JS向Vue传值》,作者原创:SHQ5785。
前言
项目开发过程中,通过render()函数渲染生成组件,并在组件内部定义自定义的拖放命令。用户定义的拖放命令指定了用户可以执行的一系列逻辑处理操作,例如元素拖动和缩放。
另一个逻辑处理页面是Vue实现的,可以实时显示元素相关的属性信息(包括大小、宽度、高度、左侧、顶部等)。
思考
1。监听器的实现;
2。 Vuex模式实现;
代码实现
.js
// 鼠标按下事件
el.onmousedown = function (e) {
...
document.onmouseup = function (e) {
document.body.style.cursor = 'pointer';
document.onmousemove = null;
document.onmouseup = null;
isMove = false;
document.body.removeChild(mask);
// 元素样式relative下方位属性
let domStyle = {
width: data.width,
height: data.height,
left: data.left,
top: data.top
}
el.style.cssText = setStyle(el, domStyle)
// Vuex state实现方式
store.commit('domAzimuth/SET_DOMAZIMUTION', el.style.cssText);
// 监听器实现方式
// window.postMessage({domStyle: domStyle}, '*')
}
}
.vue
computed: {
...mapGetters('dragModule', ['editLayer']),
...mapGetters('domAzimuth', ['directProps']),
domStyle () {
return this.directProps
}
},
// 监听器方式中,务必在页面销毁前释放掉监听器,否则会造成内存泄漏!
beforeDestroy () {
// window.removeEventListener('message', this.listenerMessage)
},
mounted () {
// window.addEventListener('message', this.listenerMessage)
},
watch: {
domStyle (n) {
let configs = []
let model = {}
for (let name in this.editSoul.model) {
let config = this.editSoul.model[name]
model[name] = ''
config.name = name
if ('style' === name) {
config.value = this.directProps
}
configs.push(config)
}
this.model = model
this.configs = configs
},
}
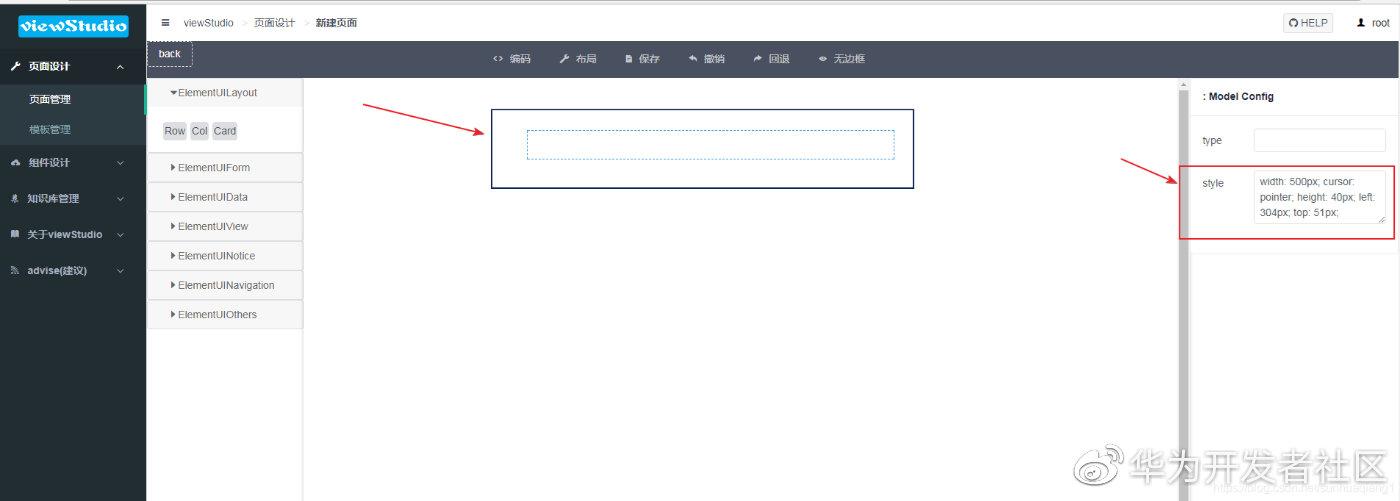
效果


扩展读取异步请求Promise导致页面数据渲染错误问题修复
场景描述
Vue项目优化过程中,页面部分使用了JS调用promise返回的异步数据,导致页面部分无法加载后台返回的数据值。通过触发其他DOM操作(例如折叠列操作),可以正常渲染和显示后台数据。处理逻辑大致如下:
<template>
<div v-for="(items, index) in results" :key="items.itemsID">
<span v-for="(item, index) in items.appendItems" :key="item.itemID">
<el-button type="text" @click="handlerClick(item)">
{{item.itemName}}
</el-button>
</span>
</div>
</template>
<script>
results.foreach((result, index, results) => {
results[index].appendItems = []
aysnMethods(inputParams).then(res => {
results[index].appendItems = res.returnResults
})
})
</script>
问题分析
经过页面数据输出和调试器断点调试,发现异步数据直到页面渲染结束才处理,导致页面数据渲染出现问题。
vue实例生成时,重新分配对象时,不会自动更新到视图中;查看vue文档我们发现这样的说法:在创建实例后向实例添加新属性在实例上不会触发视图更新。
受 ES5 限制,Vue.js 无法检测对象属性的添加或删除,即 Vue 不检查脏数据。因为 Vue.js
在初始化实例时将属性转换为 getters/setters,因此该属性必须位于数据对象上,Vue.js 才能将其转换为响应。
解决方案
通过上面问题的分析,可以通过v-if控制页面渲染和销毁逻辑,在异步方法请求之前销毁对应的数据段,在异步方法请求成功后创建对应的数据段。
代码如下:
<template>
<div v-if="showForm">
<div v-for="(items, index) in results" :key="items.itemsID">
<span v-for="(item, index) in items.appendItems" :key="item.itemID">
<el-button type="text" @click="handlerClick(item)">
{{item.itemName}}
</el-button>
</span>
</div>
</div>
</template>
<script>
data(): {
return {
showForm: false
}
}
results.foreach((result, index, results) => {
results[index].appendItems = []
vm.showForm = false
aysnMethods(inputParams).then(res => {
results[index].appendItems = res.returnResults
vm.showForm = false
})
})
</script>
点击关注,第一时间了解华为云新技术~
 code前端网
code前端网

