在本文中,我们将了解如何通过 Vita 开发 Vue 3 桌面项目。
该项目将使用 Electron,这是使用 Javascript 构建跨平台桌面应用程序的最流行的框架之一。这就是为什么许多流行的应用程序都使用 Electron,例如 VSCode、Slack、Twitch 等。


让我们看看先做什么:


虽然这只是一个基本的 Vita 模板,但它可以在专用程序中运行,而不是在浏览器中运行。这是创建您自己的桌面应用程序的必要步骤。
开发流程如下。
Vita Basic 由 创建首先创建 Vita 应用程序。我不会在这里详细介绍 Vita 的工作原理。
在终端中执行以下命令:
npm init @vitejs/app
cd [project-name]
npm install
完成,请先在浏览器中尝试。
只需在终端中运行命令npm run dev即可。然后在浏览器中打开本机地址,可以看到这样的:


没问题,那么是时候将 Electron 添加到其设置中了。
将 Electron
添加到 Vita 项目以下是我们的 Vita 应用程序基于 Electron 官方快速入门的一些调整。
首先安装 Electron。在终端中输入以下命令:
Install Electronnpm install --save-dev electron
然后查看 Electron 手册。


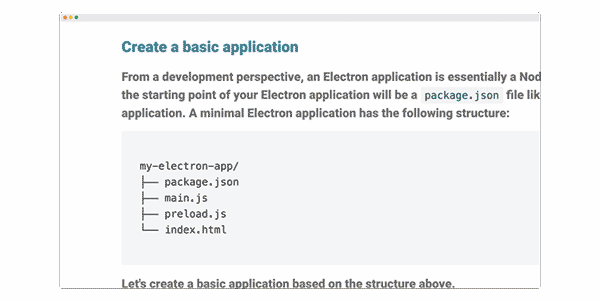
手册上说,一个简单的 Electron 配置需要四个文件:
package.json——这个已经存在了main.jspreloader.js
main.js 和 index.html 已经存在于项目中,但它们是 Vita 文件,而不是 Electron 文件。 Vita 文件只能用于运行 Vita 程序,因此必须提供单独的 Electron 文件。
main.js 用于创建桌面程序并将其加载到index.html,其中还应该包含我们构建的 Vita 代码。
构建 Vita 计划
所以你需要先构建Vita程序。由于你想将它与Electron集成,因此你需要做一些额外的配置。我们希望确保在构建项目时,对最终 javascript 和 css 文件的所有引用都指向正确的路径。
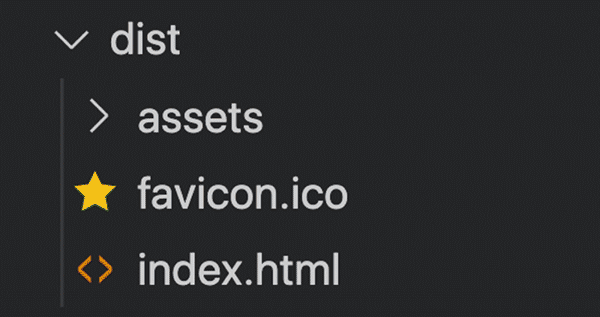
将要构建的Vita项目将创建一个具有以下结构的dist目录。


但是由于我们的Electron代码在项目的根目录下,所以整个项目必须基于dist文件夹。这可以通过 path 库在 vite.config.js 文件中设置 base 属性来实现。
//vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
const path = require('path')
// https://vitejs.dev/config/
export default defineConfig({
base: path.resolve(__dirname, './dist/'),
plugins: [vue()]
})
现在您可以在终端中运行npm run build来创建dist目录。
设置Electron的main.js
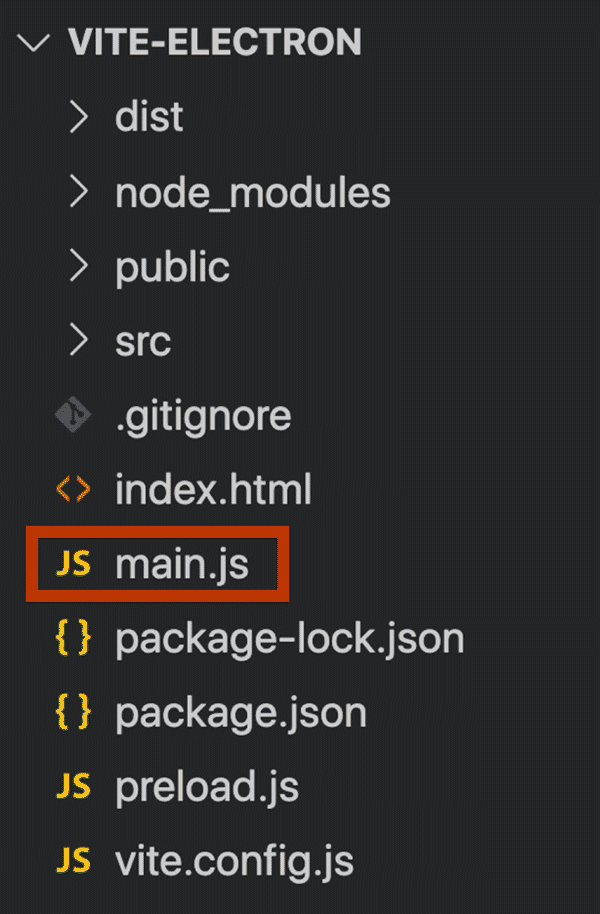
下一步是在项目的根目录中创建一个文件main.js。


创建后,我们只需复制并粘贴 Electron 快速入门指南中的代码即可。
我们上传index.html的位置,我们希望将其更改为dist/index.html,以便该文件在 dist 目录中可用。
所以main.js中最终的代码如下:
//main.js
const { app, BrowserWindow } = require('electron')
const path = require('path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('dist/index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
创建并编写 preload.js。
接下来,我们在项目的根目录中创建一个文件preload.js,并再次使用快速入门代码,这次不做任何更改。
//preload.js
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const type of ['chrome', 'node', 'electron']) {
replaceText(`${type}-version`, process.versions[type])
}
})
更改package.json
快完成了,最后需要对 package.json 文件进行一些更改才能运行 Electron 命令。
必须先设置属性main。默认情况下,Electron 会在根目录中查找并执行文件 index.js,但由于我们的文件名为 main.js,所以它必须在 package.json 中定义。
//package.json
{
"name": "vite-electron",
"version": "0.0.0",
"main": "main.js", // 这一行
...
}
然后设置Electron启动模式,在scripts部分新建一个名为electron:start的脚本,内容为electron . 。
//package.json
{
"name": "vite-electron",
"version": "0.0.0",
"main": "main.js",
"scripts": {
"dev": "vite",
"build": "vite build",
"serve": "vite preview",
"electron:start": "electron ." // 这里
},
...
}
以上是全部代码。
最后在终端执行:npm run electron:start命令,即可看到:


桌面程序终于完成了,很简单~
写在最后
在升级Vue的过程中,最近发现了一篇高质量的Vue3+TS教程。
免费分享给各位挖友,点此查看教程
 code前端网
code前端网


