Axios 是 JavaScript 中最流行的 HTTP 库之一,我们可以使用它在 Vue 程序中调用 API。
在本文中,我们使用 Vue 3 和 Axios 编写一个用于 Kanye 引用的小应用程序。 Kanye是国内歌迷给美国人气说唱歌手Kanye West起的昵称。你可以使用这个小程序来学习英语,同时你可以从 Kanye 的话语中得到一些启发,还可以学习使用 Vue 异步请求 API。为什么不?
设置默认 HTTP 请求
首先在终端运行以下命令,在项目中安装axios:
install axiosnpm install axios
然后像这样将 axios 导入到你的 Vue 组件中。
//App.vie - importing axios
<script>
import axios from 'axios'
export default {
setup () {
}
}
</script>
然后使用 axios.get 从 Kanye REST API URL 检索随机引用。然后您可以使用 Promise.then 等待请求返回响应。
//App.vue - sending our HTTP request
<script>
import axios from 'axios'
export default {
setup () {
axios.get('https://api.kanye.rest/').then(response => {
// handle response
})
}
}
</script>
现在您可以从 API 中获取响应,让我们看看它意味着什么。将其保存为名为 quote 的参考。
//App.vue - storing the response
<script>
import axios from 'axios'
import { ref } from 'vue'
export default {
setup () {
axios.get('https://api.kanye.rest/').then(response => {
// handle response
quote.value = response
})
return {
quote
}
}
}
</script>
最后在模板中输出并加斜体并加引号。您还应该引用此报价。
//App.vue - template code
<template>
<div>
<i>"{{ quote }}"</i>
<p>- Kanye West</p>
</div>
</template>
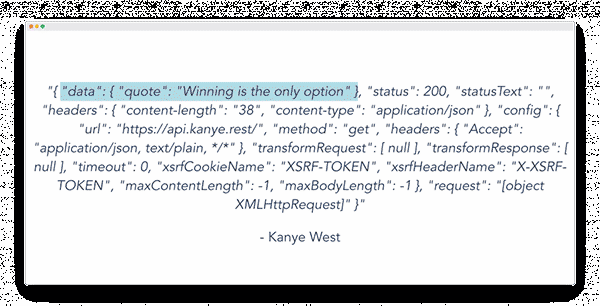
在浏览器中查看内容。


我们可以看到 Kanye 的引言随机弹出,还有一些附加信息,如请求响应代码等。
对于我们的小型应用程序,我们只对这个 data.quote 值感兴趣,因此我们需要在脚本中指定应访问 response 上的哪个属性。
//App.vue - getting only our quote
axios.get('https://api.kanye.rest/').then(response => {
// handle response
quote.value = response.data.quote
})
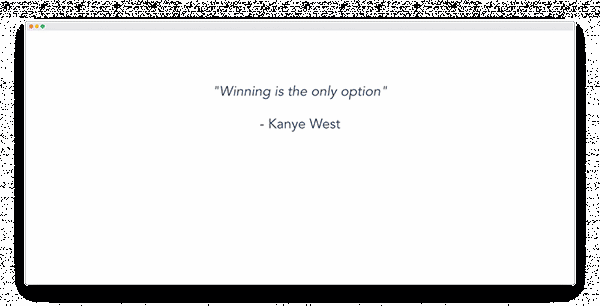
想要的内容可以通过上面的代码获取:


具有异步/等待功能的 Axios
可以将 Axios 与 Vue 程序中的 async /await 模式结合起来。
在安装过程中,首先注释掉当前的 GET 代码,然后创建一个名为 loadQuote 的异步方法。在内部可以使用相同的 axios.get 方法,但我们希望使用 async 等待它完成,然后将结果存储在名为 response 的常量中。
然后设置quote 的值。
//App.vue - async Axios
const loadQuote = async () => {
const response = await KanyeAPI.getQuote()
quote.value = response.data.quote
}
它的工作方式与之前的代码完全相同,但这次是异步模式。


Axios 错误处理
在异步等待模式下,您可以通过 try-and-catch 为 API 调用添加错误处理:
//Error handling with async/await
try {
const response = await KanyeAPI.getQuote()
quote.value = response.data.quote
} catch (err) {
console.log(err)
}
如果您使用的是 Promise 的原始语法,则可以在 API 调用后添加 .catch 以捕获请求中的任何错误。
//Error handling with Promises
axios.get('https://api.kanye.rest/')
.then(response => {
// handle response
quote.value = response.data.quote
}).catch(err => {
console.log(err)
})
发送 POST 请求
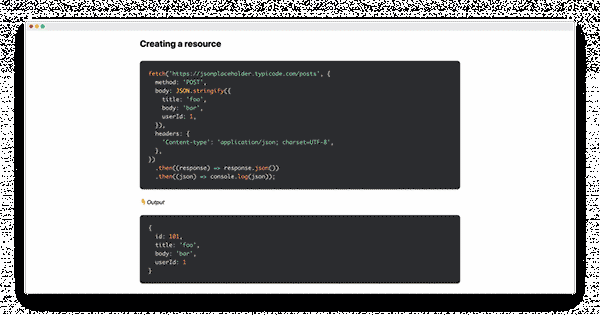
让我们看看如何发送POST请求。这里我们使用 JSONPlaceholder Mock API 调用。


他们的文档提供了用于测试 POST 请求的 /posts 接口。


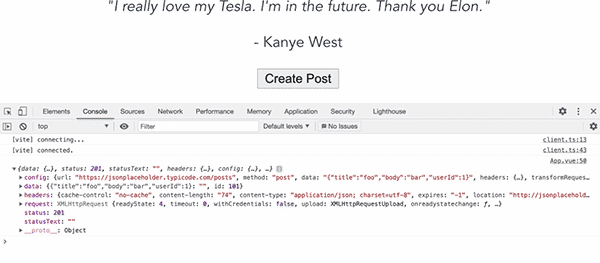
接下来我们需要创建一个按钮,单击该按钮将触发我们的 API 调用。在模板中创建一个名为 “创建帖子” 的按钮,单击时调用名为 createPost 的方法。
<div>
<i>"{{ quote }}"</i>
<p>- Kanye West</p>
<p>
<button @click="createPost">Create Post</button>
</p>
</div>
</template>
下面在代码中创建createPost方法,然后从setup返回。
这个方法和之前的GET请求类似。您只需调用 axios.post 并传递 URL(即 https://jsonplaceholder.typicode.com/posts)即可将数据复制并粘贴到文档中。
//App.vue
const createPost = () => {
axios.post('https://jsonplaceholder.typicode.com/posts', JSON.stringify({
title: 'foo',
body: 'bar',
userId: 1,
})).then(response => {
console.log(response)
})
}
点击按钮尝试一下,可以看到控制台输出了很多信息,这告诉我们POST请求已经成功完成。


使用 Axios 编写可重用的 API 调用
在您的项目中创建一个 src/services 文件夹,并使用它来组织所有 API 调用。
包含2种类型的文件:
API.js:用于创建具有定义的baseURL的Axios实例。该实例用于所有路由*{specific functionality}*API.js:更具体的文件,可用于将 API 调用组织到可重用模块
这样做的好处是,只需调整一小段代码,就可以轻松地在开发和生产服务器之间切换。
创建 services/API.js 文件并将 Axios baseURL 设置为默认为 Kanye REST API。
API.jsimport axios from 'axios'
export default(url='https://api.kanye.rest') => {
return axios.create({
baseURL: url,
})
}
然后创建一个 KanyeAPI.js 文件并从 ./API 导入 API。这里我们要导出几个API调用。
调用 API() 将为您提供一个 Axios 实例,您可以在其中调用 .get 或 .post。
//KanyeAPI.js
import API from './API'
export default {
getQuote() {
return API().get('/')
},
}
让App.vue 中的组件通过可重用的 API 调用使用这个新文件,而不是自己创建 Axios。
//App.vue
const loadQuote = async () => {
try {
const response = await KanyeAPI.getQuote() // <--- THIS LINE
quote.value = response.data.quote
} catch (err) {
console.log(err)
}
}
让我们将createPost转向它自己的可重用方法。
返回KanyeAPI.js 将 createPost 添加到导出标准,将 POST 请求数据作为参数传递给我们的 HTTP 请求。
与 GET 请求一样,您通过 API 检索 axios 实例,但这次您需要覆盖默认 URL 值并传递 JSONplaceholder URL。然后就可以像往常一样使用axios POST了。
//KanyeAPI.js
export default {
getQuote() {
return API().get('/')
},
createPost(data) {
return API('https://jsonplaceholder.typicode.com/').post('/posts', data)
}
}
就这么简单
回到App.vue,就可以像这样调用新的消息方法了。
//App.vue
const createPost = () => {
const response = await KanyeAPI.createPost(JSON.stringify({
title: 'foo',
body: 'bar',
userId: 1,
}))
console.log(response)
}
您现在可以看到,当您单击按钮时,特殊 API 可以正常工作。
将 API 调用从这些 Vue 组件移动到它们自己的文件中的优点是它们可以在整个程序的任何地方使用。这将创建更多可重用和可扩展的代码。
结束代码
// App.vue
<template>
<div>
<i>"{{ quote }}"</i>
<p>- Kanye West</p>
<p>
<button @click="createPost">Create Post</button>
</p>
</div>
</template>
<script>
import axios from 'axios'
import { ref } from 'vue'
import KanyeAPI from './services/KanyeAPI'
export default {
setup () {
const quote = ref('')
const loadQuote = async () => {
try {
const response = await KanyeAPI.getQuote()
quote.value = response.data.quote
} catch (err) {
console.log(err)
}
}
loadQuote()
// axios.get('https://api.kanye.rest/')
// .then(response => {
// // handle response
// quote.value = response.data.quote
// }).catch(err => {
// console.log(err)
// })
const createPost = () => {
const response = await KanyeAPI.createPost(JSON.stringify({
title: 'foo',
body: 'bar',
userId: 1,
}))
console.log(response)
// axios.post('https://jsonplaceholder.typicode.com/posts', JSON.stringify({
// title: 'foo',
// body: 'bar',
// userId: 1,
// })).then(response => {
// console.log(response)
// })
}
return {
createPost,
quote
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
//API.js
import axios from 'axios'
export default(url='https://api.kanye.rest') => {
return axios.create({
baseURL: url,
})
}
//KanyeAPI.js
import API from './API'
export default {
getQuote() {
return API().get('/')
},
createPost(data) {
return API('https://jsonplaceholder.typicode.com/').post('/posts', data)
}
}
写在最后
最近升级Vue的时候发现了一篇高质量的Vue3+TS教程。
免费分享给挖坑的小伙伴,点击这里观看教程
 code前端网
code前端网


