简介
vue:用于创建用户界面的渐进式框架。
如何进步


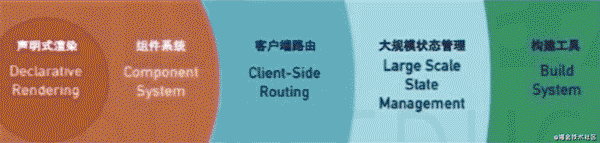
可以理解为对应:
- 非常简单的网站
- 放大页面
- SPA(一页申请)
- vuex 数据管理
- 脚手架 vue-cli
单页申请
- 定义:
页面 -> HTML,因此一页 -> 只有一个 HTML 文件
- 特点
- 页面交互不刷新页面
- 加载的公共资源不需要重复加载(首页以外的页面通过异步组件注册)
属性
- 易于使用:开始了解 HTML、css、js。
- 灵活性:一个蓬勃发展的生态系统,可以在库和完整框架之间自由扩展。
- 高效:最小 20 kb + gzip 大小,超快虚拟 DOM,无忧优化。
易于使用
// 引入cdn
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<div id="app">
{{ a }}
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
a: 10,
}
})
</script>
语法
v-绑定和 v-on
v-bind绑定属性
v-bind == :
// 完整语法
<a v-bind:href="url">...</a>
// 缩写
<a :href="url">...</a>
v-on事件监听器
v-on == @
// 完整语法
<a v-on:click="doSomething">...</a>
// 缩写
<a @click="doSomething">...</a>
<div id="app">
<img :src='imgUrl' />
<button @:click='clickBtn()'></button>
</div>
<script>
data(){
return {
imgUrl: '...',
}
} ,
methods: {
clickBtn(){
// to do...
}
}
</script>
- 类绑定
:class='[redClass,blueClass,...]';
:class='{redClass: true,blueClass: false,...}';
:class='[{redClass: true},blueClass]';
-
时尚装订
:style="{width: widthClass,border: '1px solid red'}";
:style="[{width: widthClass},imgStyle]"
v-if 和 v-show
- 条件渲染:控制元素的显示和隐藏
注意:如果你不需要div,v-if你可以使用模板; v-show无法使用
- 差异
v-if受控的拆除/添加房屋。v-showdom风格控制显示/隐藏(显示)- 经常切换显示/隐藏 使用
v-show;使用v-if仅判断一次
computedv-for
- 渲染列表:基于数组的渲染列表
按键类型:数字、字符串;特别的;特点:可以提高页面性能
arr: (item,index) in arr
<ul>
<li v-for="item in arr">{{ item }}</li>
// index 数组的索引
<li v-for="(item,index) in arr">{{ item }} -- {{ index }}</li>
</ul>
obj: (value,key,index) in obj
<ul>
<li v-for="value in obj">{{ value }}</li>
// value 属性名,key 属性值,index 索引
<li v-for="(value,key,index) in obj">{{ value }} -- {{ key }} -- {{ index }}</li>
</ul>
num: num in number
<p v-for="item in 10">{{ item }}</p> // 1 ... 10
str: str in string
<p v-for="str in 'fuj'">{{ str }}</p> // f u j
v型
- 双向数据绑定:基于数据的视图、基于视图的数据
注意:v-model实际上是:value + @input的语法糖。
// 视图驱动数据:改变视图中input的数据,使得p中的数据随之改变
<div id="app">
<input type="text" :value="value" @input='handleInput' />
<p>{{ value }}</p>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
value: 'fj', // 数据驱动视图:数据在视图中显示
},
methods: {
handleInput(e) {
this.value = e.target.value;
}
}
})
</script>
// checked: true/false
<input type="checkbox" v-model='checked' />
// checkList: [html,css]
<input type="checkbox" value="html" v-model="checkList" />
<input type="checkbox" value="css" v-model="checkList" />
// radioStr: 'html'/'css'
<input type="radio" value='html' v-model='radioStr' />
<input type="radio" value='css' v-model='radioStr' />
// selected: 'html'/'css'
<select v-model="selected">
<option value="html">html</option>
<option value="css">css</option>
</select>
计算跟踪属性和计算监听器
vue中数据搜索顺序:数据、方法、计算
methods:写一些逻辑的时候,触发事件的时候;封装函数时computed:当您想要获取新数据时watch:当更改某些数据以执行某些操作时
<div id="app">
// methods
{{ desc() }}
// computed 注意此时 desc 不是写成 desc()
{{ desc }}
// watch
{{ desc }}
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
name: 'fj',
age: '16',
},
methods: {
// 页面重新渲染,造成数据改变,无论执行否 desc,都会执行一次 desc。造成页面性能不好
desc() {
return `name: ${this.name},age: ${this.age}`;
}
},
computed: {
desc() {
return `name: ${this.name},age: ${this.age}`;
}
},
watch: { // 如果监听的内容多的话,用watch也不合适。
name() { // 想监听哪个数据,就把哪个数据作为函数写在里面
this.desc = `name: ${this.name},age: ${this.age}`;
}
},
})
</script>
生命周期
beforeCreate:组件实例化之前执行的函数(可以写一些加载效果)created:组件创建完成,但是页面还没有显示(需要的数据一般都写在这里),跟踪数据中的数据。beforeMount:连接组件之前,页面仍然没有显示,但是虚拟DOM已经配置好了mounted:连接组件并执行该方法后,会显示该页面。监视页面 DOM 模型渲染的完成情况。beforeUpdate:更新组件之前,页面仍然没有更新,但是虚拟DOM已经配置好了updated:组件更新,执行该方法,显示更新后的页面。在 方法中执行方法后监视 DOM 的变化
beforeDestory:销毁组件之前destoryed:组件损坏
在首页加载时运行的钩子:创建之前,创建,连接之前,安装
axios 数据请求
// 安装 axios
cnpm i axios --save-dev
- 本地使用
// 所用页面
import axios from 'axios'
axios.get(url,{}).then(res=>{
// ...
})
- 全球使用
// main.js
import axios from 'axios'
Vue.prototype.$axios = axios
axios.defaults.baseURL = '...com'
...
// 页面中
this.$axios.posturl,{}).then(res=>{
// ...
})
脚手架 vue-cli
脚手架:自动构建项目,使用ES6语法,将js包装压缩成文件,项目文件在环境中而不是浏览器中编译...
// 查看 node 版本
node -v (node > 8.9)
// 如果之前已经安装过旧版本(非3.X)脚手架,需要先卸载旧版本
npm uninstall vue-cli -g
// 安装脚手架,用于生成项目
npm install -g @vue/cli
// 快速原型开发,编译.vue文件
npm install -g @vue/cli-service-global
// 运行 vue文件
vue serve App.vue(文件名)
// 查看 vue-cli 版本
vue -V
// 如果仍然需要使用旧版本的 vue init 功能,可以全局安装一个桥接工具
npm install -g @vue/cli-init
// 利用脚手架搭建项目
vue create vue-app
// 运行
npm run dev
// 打包
npm run build
// vsCode 安装插件名字:Vetur
// 安装时一些插件
babel: ES6转为ES5;
eslint: 规范代码风格;
TypeScript: 简称TS,写一些大型项目或者框架的时候用;
pwa: 初始进入网页耗费流量,再进就不耗费了,相当于缓存;
Router: 切换页面;
Vuex: 管理数据、状态的时候用到;
CSS Pre-..: css预处理语言:sass、less...;


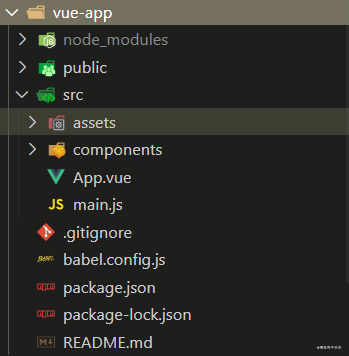
// 目录结构
node_modules: 安装的包
public: 相当于根目录,可以放一些图片、json(绝对路径,不会经过webpack处理)
(接口未提供时,可以在这里面造些假数据,直接通过根目录就能访问)
.gitignore: 里面放不用上传到git的一些文件;
babel.config: 配置babel的;
package.json: 项目的信息;
package-lock.json: 依赖包文件里面包的一些信息;
README: 对项目的一些描述;
src/assets: 放置一些资源,图片、css(相对路径,经过webpack处理)
src/components: 放置一些组件;
src/App.vue: 主入口的一个组件
src/main.js:
经过webpack处理后会生成哈希类型,不会被缓存,会实时更新。
// main.js
import Vue from 'vue'; // 表示从包里面引入;
import App from './App.vue'; // 表示从页面引入;
Vue.config.productionTip = false; // 生产环境下没有命令行的警告;
new Vue({
render: h=>h(App), // 虚拟对象转换为真实对象
}).$mount('#app') // 函数实例化,并挂载在#app上
// 打包时根目录下新增:vue.config.js
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? './'
: '/'
}
// 在vue-cli.3.3版本后 baseUrl被废除了,因此这边要写成 publicPath。
其他
参考
- ref:DOM对象引用是一个对象,组件引用是组件实例的对象;
- 当引用同名时,后面添加的引用会覆盖该引用引用的前一个和最后一个元素;
- 添加参考。引用值类型是数组。该数组包含组件的 DOM 对象/实例。
<div ref='box'>123</div>
console.log(this.$refs.box.innerHTML); // 123
$nextTick
vm.a = 20;
console.log(vm.a); // 20
// 更改数据是同步的,但是更改过后要去视图更新的操作是异步的。
// 此时页面也是20,但是下面打印10
console.log(vm.$el.innerHTML); // 10
// 等待dom执行后再执行。
vm.$nextTick
vm.$nextTick(()=>{
console.log(vm.$el.innerHTML); // 20
})
vm.$mount('#app'); == el: '#app';
框架和库的区别
- 库:将代码收集到开发者可以使用的产品中,开发者可以调用库中的方法来实现自己的功能。 (控制权在你自己手里,想用库就用库,不想用就用原生)
示例:jQuery、zepto...
- 框架:为解决某一类问题而开发的产品,根据自身特点为用户提供完整的解决方案。 (掌控在里面,必须遵守里面的规则和方法)
示例:看、反应...
 code前端网
code前端网


