前言
最近我在工作中面临着很大的健身要求。为了更好的实现,给用户更好的体验,我设计了一个大表单的解决方案,在实现过程中得到了一些衍生,可以说是对vue高级功能的综合应用,所以总结和通过本系列文章分享。
功能介绍
- 表格内容非常多,分为好几章。使用锚点放置这些章节
- 当左侧表单滚动时,右侧锚点会更新到相应位置。点击锚点后,左边的表格就会被放置在对应的章节
- 当表单章节中有检查失败的元素时,锚点处会显示警告,方便快速定位问题
- 在业务中允许更改数据。更改后可以识别更改的字段并可以看到更改前的数据
科技成瘾


实施想法
- 大的shape不能写在一个vue文件中,否则几个人同时开发不方便,维护起来也困难,所以必须共享
- 考虑使用表单的验证方法,即使是共享子表单也应该是一个完整的el-form组件或者模拟相同接口的组件来实现
- 将左侧表单的DOM结构作为参数传递给anchor组件,anchor组件负责解析章节信息以及对应的验证错误信息进行自渲染和滚动事件绑定
- 表单元素数据的比较应以非侵入式的方式进行
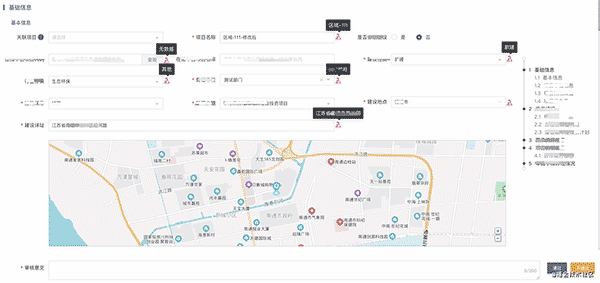
基于以上思路和要求,最终完成了表单的实现。效果如下:
效果预览
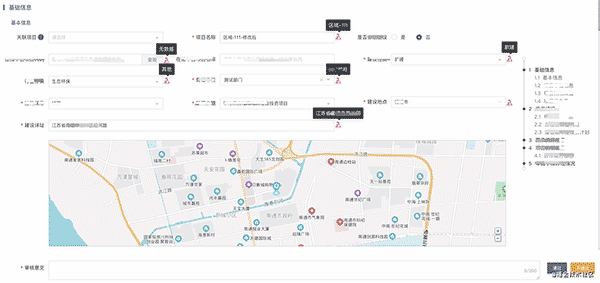
- 形状与锚点的左右连接及错误信息定位


锚点可以联动滚动左侧表单,还可以识别左侧表单中未通过验证的子表单章节,方便用户快速发现问题。
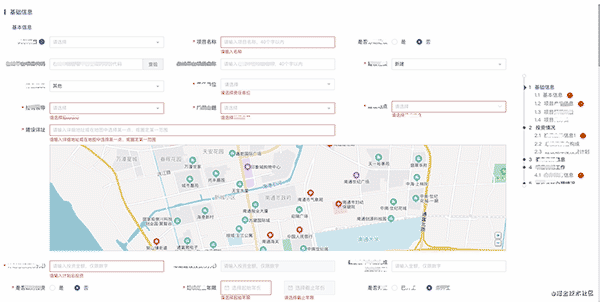
- 支持不规则子形式


在此解决方案中,子形状不仅可以是简单的规则形状,还可以是各种类型的不规则形状。上图中,子表单可以是表格型表单结构,也可以是动态增减表单,都支持表单验证。
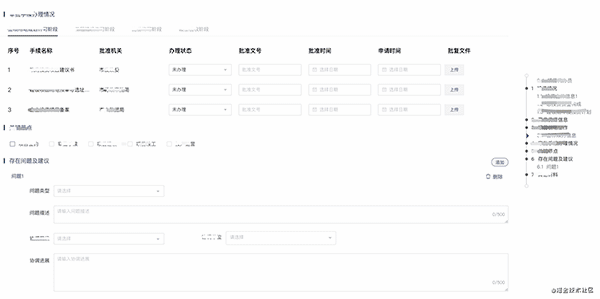
- 数据变更后变更数据对比


如上图所示,可以在表单中对比变更前后的数据,识别变更的字段,点击查看变更前的数据。
收到以下导出输出:
衍生输出
- 全套大型解决方案
- 通用性极强的子形式组合
- 可靠的锚固组件
- 模式数据比较命令
下面开始,我将一步步重现整个设计开发过程。 感谢您的阅读,欢迎指正!
 code前端网
code前端网



