前言
最近用Vscode编辑器写Vue前端代码,发现很陷阱,很多东西不会显示而且很难找到,所以这里记录下小编第一次使用时遇到的陷阱。
1.安装Vue VSCode Snippets插件


在这里,小编第一次就任后,我发现他的一些命令根本没有任何效果。我重启了Vscode,还是没有反应。解决方案:
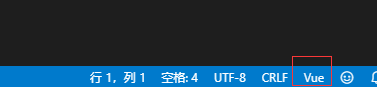
检查底部状态栏当前的语法形式:


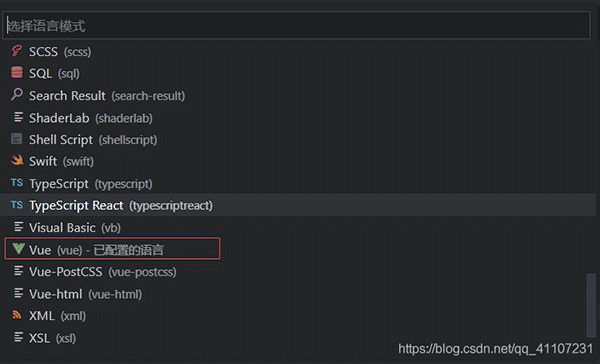
如果是html,点击弹窗选择vue语法配置。


这样就可以了,我们来使用一下这个插件的功能吧。
2. 使用步骤
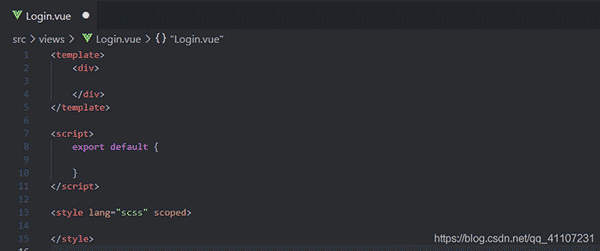
1。生成基本vue模板的代码
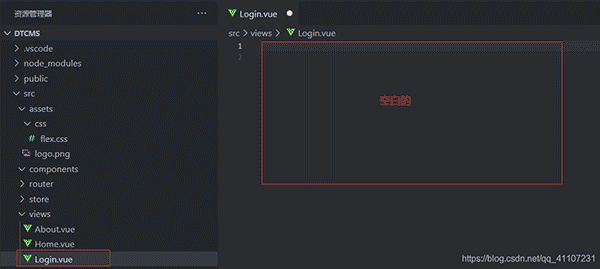
先用vscode新建一个.vue文件,其实是空的,我怕,突然有东西了,用webstorm很多了突然不习惯了。


我们已经安装并配置了上述插件,我们可以使用插件命令来创建我们的vue基础模板。
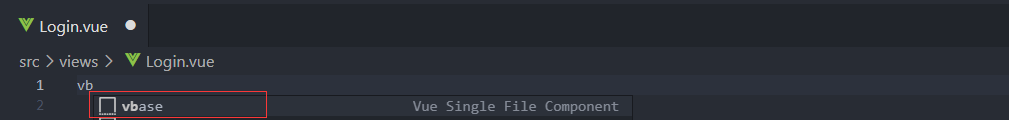
vbase


输入vbase并按Enter键,这将帮助我们创建一个基本模板。


2。自定义模板
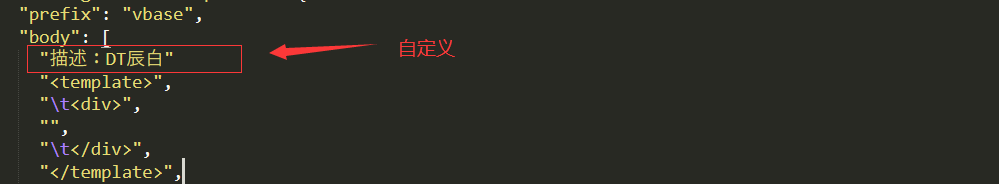
比如你现在想创建一些注释,和我们的java类一样,基本描述信息,创建时间,怎么做?我们已经安装了这个插件,我们只需要更改内部配置即可。
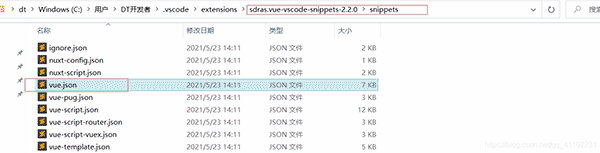
首先找到这个jso文件:C:\Users\DTDeveloper.vscode\extensions\sdras.vue-vscode-snippets-2.2.0\snippets 一般默认安装后会在这个位置找到插件。


打开vue.json并添加自己的配置,保存并重新启动Vscode。




3。常用快捷键
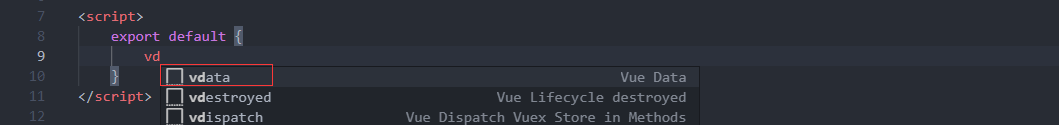
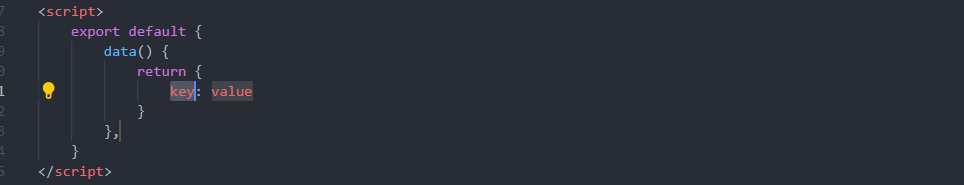
例如:
vdata




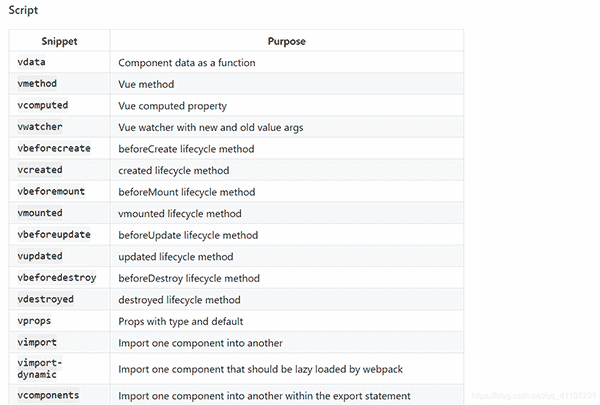
所有快捷键的用途如下:


详情请查看官网:github.com/sdras/vue-v...
总结
使用正确的工具。好的工具可以给我们的开发带来高效率,防止重复简历。效率高不高,关键看工具用得好不好。
 code前端网
code前端网


