CSS 函数translate3d()
CSS 函数translate3d() 用于在三维空间中移动元素。
函数translate3d() 的工作原理如下:
translate3d(tx, ty, tz)将元素的位置沿 x、y 和 z 轴移动指定值。
沿x轴(水平)移动
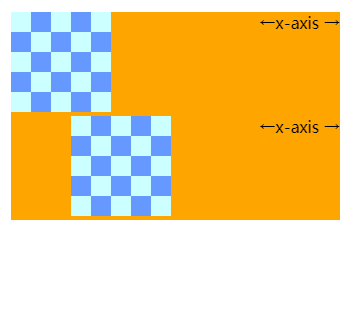
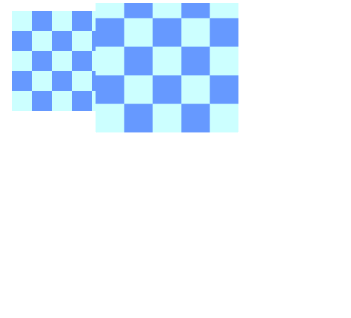
以下是使用 translate3d() 沿 x 轴(水平)移动元素的示例:
 沿 x 轴(水平)移动
沿 x 轴(水平)移动
<style>
.translated {
transform: translate3d(60px,0,0);
}
div {
background: orange;
}
div:after {
content: "90 x-axis 92";
float: right;
}
</style>
<div>
<img src="/pix/bg/tiles/checkerboard_100x100_2.gif" alt="Sample image">
</div>
<div>
<img class="translated" src="/pix/bg/tiles/checkerboard_100x100_2.gif" alt="Sample image">
</div>沿 y 轴(垂直)移动
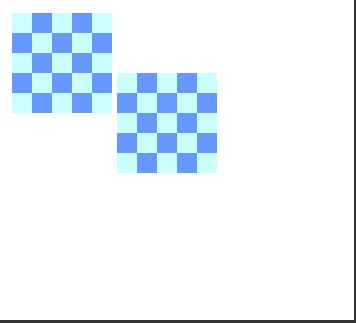
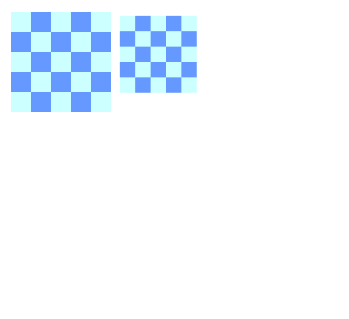
以下是使用 translate3d() 沿 y 轴(垂直)移动元素的示例:
 沿 y 轴(垂直)移动
沿 y 轴(垂直)移动
<style>
.translated {
transform: translate3d(0,60px,0);
}
</style>
<img src="/pix/bg/tiles/checkerboard_100x100_2.gif" alt="Sample image">
<img class="translated" src="/pix/bg/tiles/checkerboard_100x100_2.gif" alt="Sample image">沿z轴移动
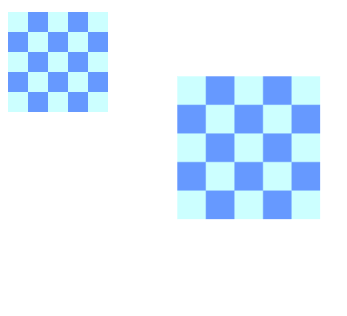
下面是使用 translate3d() 沿 z 轴移动元素的示例。这会将元素移向或远离观察者。
 从 沿轴移动
从 沿轴移动
<style>
.translated {
transform: perspective(200px) translate3d(0,0,60px);
}
</style>
<img src="/pix/bg/tiles/checkerboard_100x100_2.gif" alt="Sample image">
<img class="translated" src="/pix/bg/tiles/checkerboard_100x100_2.gif" alt="Sample image">您可以将 z 轴视为从屏幕到观众的方向。因此,沿着这条轴线移动对观众来说并不一定是显而易见的,除非你使用了其他风格来展示效果。
该示例还包含一个透视函数来演示translate3d()的效果。因此,该元素看起来比其他元素更靠近观看者。
所有轴上的运动
以下是使用 translate3d() 沿所有轴移动元素的示例:

<style>
.translated {
transform: perspective(200px) translate3d(60px,60px,60px);
}
</style>
<img src="/pix/bg/tiles/checkerboard_100x100_2.gif" alt="Sample image">
<img class="translated" src="/pix/bg/tiles/checkerboard_100x100_2.gif" alt="Sample image">使用负数
也可根据要求提供负值。这会导致元素看起来离用户更远。

<style>
.translated {
transform: perspective(200px) translate3d(-10px,-10px,-60px);
}
</style>
<img src="/pix/bg/tiles/checkerboard_100x100_2.gif" alt="Sample image">
<img class="translated" src="/pix/bg/tiles/checkerboard_100x100_2.gif" alt="Sample image">官方语法
函数translate3d() 的正式语法如下:
接收值类型
函数translate3d() 接受 作为前两个参数, 作为第三个参数。所有参数都确定元素在相应平面中移动的程度。
为(例如10px、10vw等),也可以是不带单位标识符的数字。
在这种情况下,数字被解释为“用户单位”。初始坐标系中的用户单位相当于父环境中的像素单位
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
上一篇:分区宽度根据内容调整 下一篇:项目中使用iconfont教程
 code前端网
code前端网