第1步:安装Node.js
node.js 安装详细分步指南
第2步:全局安装vue-cli
npm install @vue/cli -g
第三步:基于webpack模板创建一个新项目
(1)下载webpack离线模板
下载地址:
github.com/vuejs-templ…
下载后解压到本地用户文件夹



.vue-templates文件夹中
(2) 创建项目
进入您的项目文件夹并基于 webpack 模板创建一个新项目。例如,您可以在E盘的web文件夹下创建一个名为vue_demo的项目。然后就可以按照以下流程进行:
1。键盘 win+R 输入 cmd,然后按 Enter
2。输入命令e:,回车即可进入E盘
3。输入命令 CD web,然后按 Enter 键进入 web 文件夹
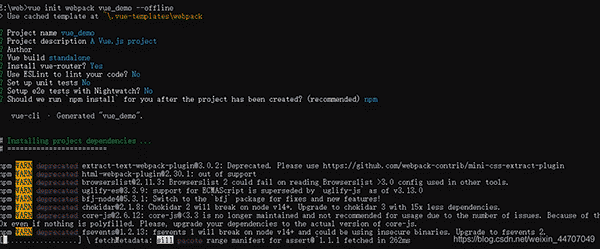
4。输入命令 vue init webpack vue_demo --offline,然后按 Enter 

回车后,需要输入一些项目的配置。如果你刚开始使用Vue,大部分配置都会使用默认配置,但对于新手来说最好先对这个配置选择No,因为如果选择Yes,它会使用更严格的模式来要求规范你的代码(就是会有很多错误,比如某行代码前只有两个空格等)


后,我们根据指令
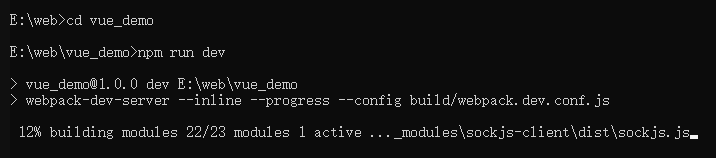
1输入这两个命令。输入cd vue_demo并按Enter键进入项目库


npm run dev 并按 Enter 运行项目


工程开始编译,编译后出现如下命令窗口


我们将它提供给我们的网址复制到浏览器


第四步:目录结构分析
这里就创建好了项目然后将项目文件夹拖入编译器,VS或者WebStrom或者HbuildX都可以,我拖入HX,看个人喜好。


打开工程文件夹,看到里面的文件夹结构如下


vue_demo : 项目文件夹,里面存放整个项目的代码
|-- build : webpack 相关的配置文件夹(基本不需要修改)
|-- dev-server.js : 通过 express 启动后台服务器
|-- config: webpack 相关的配置文件夹(基本不需要修改)
|-- index.js: 指定的后台服务的端口号和静态资源文件夹
|-- node_modules : 依赖文件夹
|-- src : 源码文件夹
|-- assets: 静态资源,如css,js,图片
|-- components: vue 组件及其相关资源文件夹
|-- router: 路由文件
|-- App.vue: 应用根主组件
|-- main.js: 应用入口 js
|-- static: 静态资源文件夹,一些公用的东西
|-- .babelrc: babel 的配置文件
|-- .eslintignore: eslint 检查忽略的配置
|-- .eslintrc.js: eslint 检查的配置
|-- .gitignore: git 版本管制忽略的配置
|-- index.html: 主页面文件
|-- package.json: 应用包配置文件
|-- README.md: 应用描述说明的 readme 文件
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue_demo</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
index.html 一般只定义一个空的根节点。 main.js 中定义的实例将被挂载到根节点下,并且内容将由 vue 组件填充。
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' //引入Vue,注意左边的Vue首字母大写,右边的vue全部小写,不能错
import App from './App' //引入组件App
import router from './router' //引入路由
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app', //挂载根节点,对应index.html中id="app"的div
router,
components: { App },//引入组件
template: '<App/>'//映射组件为标签
})
main.js主要介绍vue框架、根组件和路由设置,并定义vue实例。
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
一个vue页面通常由三部分组成:模板(templ吃了)、js(脚本)和样式(样式)。
- templ吃了
模板只能包含一个父节点,<router-view/>是的简写,是一个子路由视图,后续的路由页面都显示在这里。
- 脚本
vue 通常采用 es6 语法编写,并以导出标准导出,其中可以包含数据、生命周期(挂载等)、方法(方法)等。
- 风格
样式由样式标签包裹,默认情况下影响整个世界。如果你想定义作用域仅在该组件下工作,请将scoped添加到标签中,<style scoped></style>
示例
按照下图操作,运行一次项目




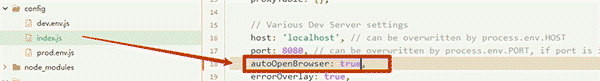
这时候就有问题了。每次编译后我们都要手动将url复制到浏览器中然后打开,有点麻烦。我们可以将config文件夹下的index.js文件中的autoOpenBrowser参数更改为true,这样每次编译后浏览器都会自动打开。


需求分析
创建留言板功能,包括留言功能和显示留言功能
构建静态页面
使用 BootStrap 库构建静态页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>留言板</title>
<link rel="stylesheet" type="text/css" href="../../bootstrap-5.0.0-dist/css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="./Comment.css"/>
</head>
<body>
<div class="container-fluid">
<!-- 页面头部标题栏 -->
<div class="row clearfix comment-header">
<div class="col-md-12 column">
<div class="card text-center">
<div class="card-body">
<h1 class="card-title comment-title">Vue留言板</h1>
</div>
</div>
</div>
</div>
<!-- 页面内容,包括留言填写区域和留言查看区域 -->
<div class="row clearfix">
<!-- 留言填写区域 -->
<div class="col-md-4 column">
<div class="card">
<h5 class="card-header">请填写留言</h5>
<div class="card-body">
<div class="mb-3">
<textarea class="form-control" rows="3"></textarea>
</div>
<button type="button" class="btn btn-primary">提交留言</button>
</div>
</div>
</div>
<!-- 留言查看区域 -->
<div class="col-md-8 column">
<div class="card comment-card">
<h5 class="card-header">留言人1</h5>
<div class="card-body">
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">删除</a>
</div>
</div>
<div class="card comment-card">
<h5 class="card-header">留言人2</h5>
<div class="card-body">
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">删除</a>
</div>
</div>
<div class="card comment-card">
<h5 class="card-header">留言人3</h5>
<div class="card-body">
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">删除</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>


分析页面并提取组件
分析上面的静态页面,可以发现整个页面可以提取出3个组件


提取代码中的组件
所以我们在src文件夹下的components文件夹中新建3个.vue文件,分别命名为Add、List和Item。 首先要在index.html中引入Bootstrap库。 代码中其他地方不要看,只看标记的地方,这里引入了两个组件Add和List组件。 然后看App.vue的script标签部分 以上两行代码是导入组件 上面的代码将导入的组件映射到标签,因此我们可以在 Prop 是一些可以在组件上注册的自定义属性。当一个值传递给 prop 属性时,它就成为该组件实例的属性。 所以上面代码的意思是为Add组件注册一个addComment自定义属性,然后这个属性接收的值类型是一个函数,这个属性是必须的。 再看Add.vue代码,可以知道该组件的执行过程是用户输入用户名和消息内容,v-model自动收集用户名中的数据和data中的内容,然后点击发送消息按钮 ,组件会执行方法中的submitComment事件,然后submitComment会首先判断用户名和内容值是否合法。如果合法的话,调用父组件通过this.addComment传入的方法,该方法会将参数注释添加到父组件中。评论回来了。最后,将用户名和内容值留空。 List组件比较简单,它包含一个子组件Item,所以第一步就是将Item组件引入到List组件中,然后通过组件参数将导入的Item组件映射到标签。 element组件有3个Props,分别是comment、delete comment、index。 所以Item组件的execute方法就是,当点击删除按钮时,会执行组件的deleteItem方法。首先通过ES6对象解构复制得到父组件传入的deleteComment方法,然后执行,就可以删除App组件了。 Comments数组中带下标的元素被删除。 

书写组件


App.vue
<template>
<div class="container-fluid">
<!-- 页面头部标题栏 -->
<div class="row clearfix comment-header">
<div class="col-md-12 column">
<div class="card text-center">
<div class="card-body">
<h1 class="card-title comment-title">Vue留言板</h1>
</div>
</div>
</div>
</div>
<!-- 页面内容,包括留言填写区域和留言查看区域 -->
<div class="row clearfix">
<!-- 留言填写区域 -->
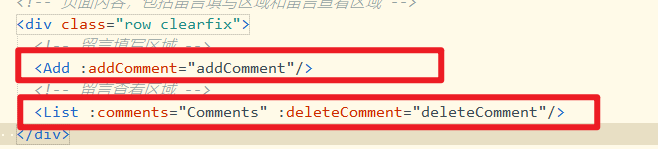
<Add :addComment="addComment"/>
<!-- 留言查看区域 -->
<List :comments="Comments" :deleteComment="deleteComment"/>
</div>
</div>
</template>
<script>
import Add from './components/Add'
import List from './components/List'
export default {//数据在哪个组件,更新数据的方法就写在哪个组件
data(){
return {
// 通过组件间通信的方法将Comment数组传递到List组件
Comments:[
{
username:'AAA',
contents:'你好呀'
},
{
username:'BBB',
contents:'哈哈哈哈'
},
{
username:'CCC',
contents:'你真润'
},
]
}
},
methods:{
addComment(comment){
this.Comments.unshift(comment);
},
//删除指定下标的评论
deleteComment(index){
this.Comments.splice(index,1);
}
},
components: {
Add,
List
}
}
</script>
<style>
body {
margin: 10px;
}
.comment-header {
margin-bottom: 10px;
}
.comment-title {
font-size: 5rem;
}
.comment-card {
margin: 5px 0;
}
.card-body a,
button {
float: right;
}
</style>


Add组件有一个属性addComment,它的属性值addComment是App.vue中methods中定义的一个方法。其实就是将父组件的方法传递给子组件,以便子组件调用。
列表组件也是一样,父组件向列表发送一个comment数组和一个deleteComment方法。 import Add from './components/Add'
import List from './components/List'
export default {
components: {
Add,
List
}
}
<template></template>中使用两个标签<Add />和<List />。 添加.vue
<template>
<div class="col-md-4 column">
<div class="card">
<h5 class="card-header">留言填写</h5>
<div class="card-body">
<div class="mb-3">
<label for="username" class="form-label">用户名</label>
<input type="email" class="form-control" id="username" placeholder="请输入用户名" v-model="username">
</div>
<div class="mb-3">
<label for="Contents" class="form-label">留言内容</label>
<textarea class="form-control" id="Contents" rows="3" placeholder="请输入留言内容" v-model="contents"></textarea>
</div>
<button type="button" class="btn btn-primary" @click="submitComment">提交留言</button>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
addComment: {
type:Function,
required:true
}
},
data() {
return {
username: '', //用户名
contents: '', //留言内容
}
},
methods: {
submitComment() {
// 1.判断数据是否合法
const username = this.username.trim(); //获取data中的username(利用trim去除两边的空格)
const contents = this.contents.trim();
if (!username || !contents) {
alert("输入的用户名或者留言内容不能为空");
return;
}
// 2.将数据封装成Comment对象
const Comment = {
username, //ES6的简洁语法
contents,
}
//添加到App.vue的comments数组中
this.addComment(Comment);
// 4.清除输入
this.username = "";
this.contents = "";
}
}
}
</script>
<style>
</style>
默认情况下,一个组件可以有任意数量的 props,并且任何值都可以传递给任何 props。在组件实例中访问该值就像访问数据中的值一样。 props: {
addComment: {
type:Function,
required:true
}
},
List.vue
<template>
<div class="col-md-8 column">
<item v-for="(comment, index) in comments" :key="index" :comment="comment"
:deleteComment="deleteComment" :index="index"/>
</div>
</template>
<script>
import item from './Item.vue'
export default {
//声明接收属性:这个属性就会成为组件对象的属性
props:['comments','deleteComment'],//只指定了属性名称
components:{
item
}
}
</script>
<style>
</style>
然后是List组件的两个Prop,comments和deleteComment,其中comments用于v-for循环,存储了所有要显示的消息内容。 deleteComment是List作为中间组件传递给Item的方法,List本身并不使用该方法。可见,组件之间的通信必须经过层层传递。 Item.vue
// 根组件
<template>
<div class="card comment-card">
<h5 class="card-header">{{comment.username}}</h5>
<div class="card-body">
<p class="card-text">{{comment.contents}}</p>
<a href="#" class="btn btn-primary" @click="deleteItem">删除</a>
</div>
</div>
</template>
<script>
export default {
props:{//指定了属性名和属性值的类型
comment:Object,
deleteComment:Function,
index:Number
},
methods:{
deleteItem(){
const {comment,index,deleteComment} = this;
if(window.confirm(`是否删除${comment.username}的留言?`)){
deleteComment(index);
}
}
}
}
</script>
<style>
</style>
comment和index是其父组件发送给它的数据,comment是app组件数据中Comment数组的一个元素,index是该元素在数组中的下标。
deleteComment 是 App 组件通过 List 组件传递给 Item 组件以从数组中删除项目的方法。
 code前端网
code前端网


