1。基础知识
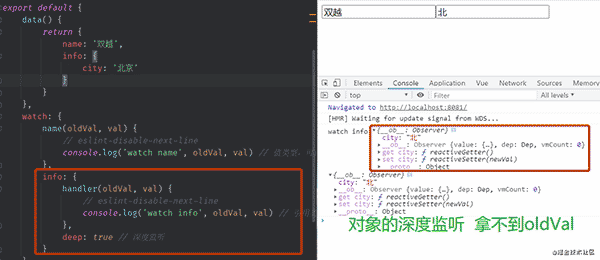
1。高级使用Watch(处理方法和深度、即时)如何实现深度监控!
链接


深度观察对象:oleVal和val引用类型,oldVal无法获取。由于指针是相同的,它们已经指向新的val
2。 Vue2.0 v-for 中 :key 的作用是什么?
链接
3。活动
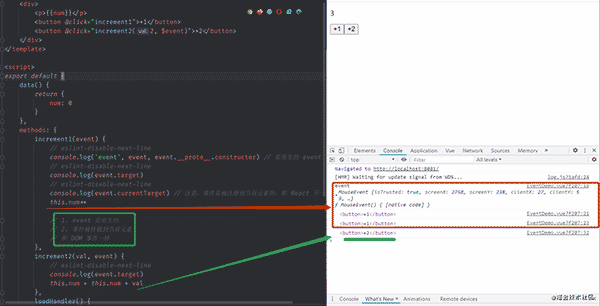
1。事件参数,使用自定义事件$event


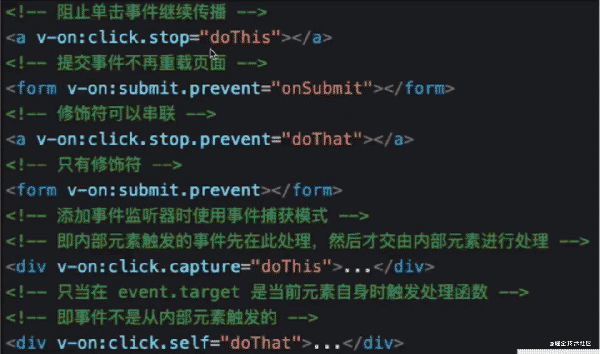
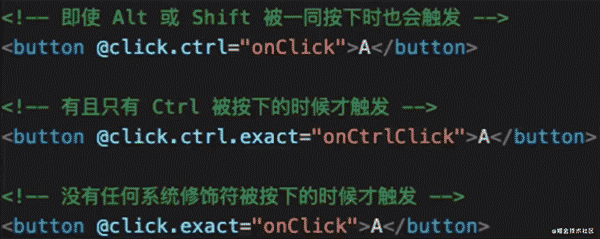
2。事件修饰符、按键修饰符




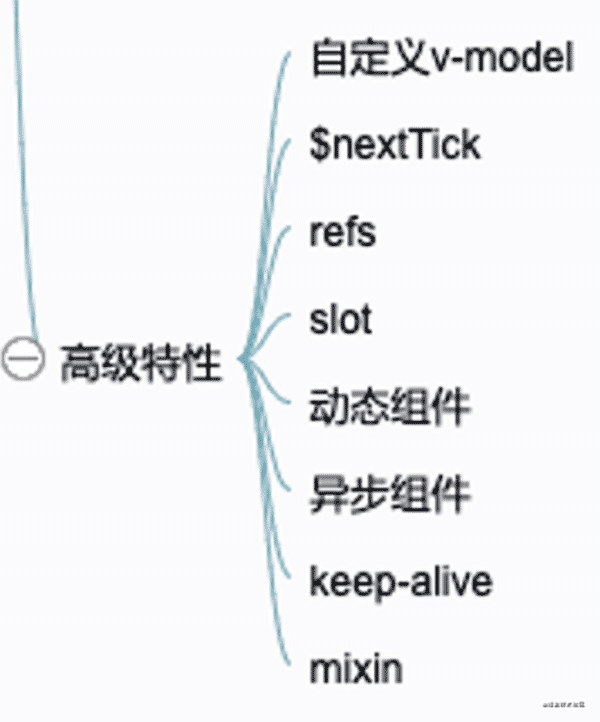
2。 Vue 的特色


1。独特的V型模特活动




2。 $nextTick 异步显示
在下一个DOM更新周期结束时执行延迟召回。更改数据后立即使用此方法即可获取更新后的DOM。
-
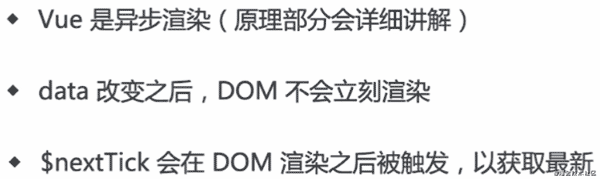
Vue异步渲染(主体部分详细讲解)
-
数据变更后,DOM不会立即显示
-
$nextTick 在 DOM 渲染最新的
后触发
每次点击添加一项,正常情况下第一次点击应该打印6,但结果却是3,为什么呢?


<template>
<div id="app">
<ul ref="ul1">
<li v-for="(item, index) in list" :key="index">
{{item}}
</li>
</ul>
<button @click="addItem">添加一项</button>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
list: ['a', 'b', 'c']
}
},
methods: {
addItem() {
this.list.push(`${Date.now()}`)
this.list.push(`${Date.now()}`)
this.list.push(`${Date.now()}`)
// 1. 异步渲染,$nextTick 待 DOM 渲染完再回调
// 3. 页面渲染时会将 data 的修改做整合,多次 data 修改只会渲染一次
this.$nextTick(() => {
// 获取 DOM 元素
const ulElem = this.$refs.ul1
// eslint-disable-next-line
console.log( ulElem.childNodes.length )
})
}
}
}
</script>
但是当我们用 $nextTick 编写这段代码时,我们得到了最新的 Dom 节点
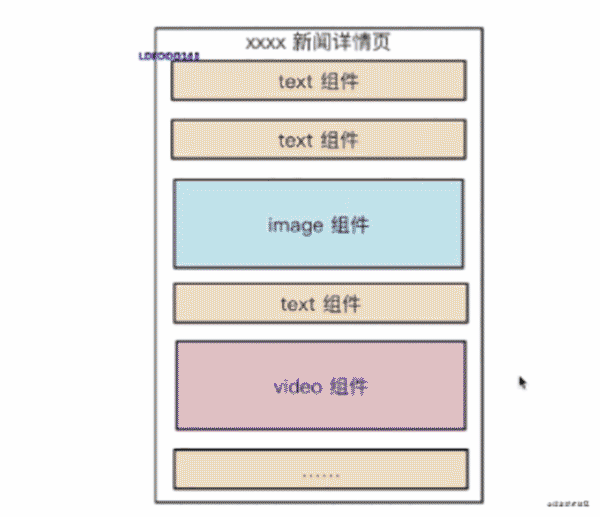
3。动态组件的典型代表——新闻页面
当我们不知道该组件是否应该显示为文章、视频或图像组件时使用动态组件


- 使用
<component :is="xxx" > </component> - 被捆绑 xxx 这些组件被命名为
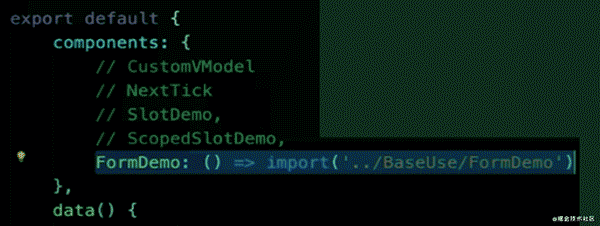
4。异步组件(何时使用、何时加载)
- 什么时候使用异步组件?
- 例如,如果主页上有一个很大的组件(一个编辑器或一个大图标),我们每次切换到主页时都需要加载它。这样既浪费性能又影响体验,
- 路由异步加载
目前使用 import() 函数按需加载组件
<Big v-if="loading"/>
<button @click="!loading">点我展示这个很大的组件</button>
- 我们一般会介绍一种或多种成分直接链接(即包装好的)
- 但是这种方法会导致性能损失并且影响体验!
import Big from './Big' - 我们需要以下形式的 :
export default {
components: {
组件A
Big: () => import('Big组件路径'),
}




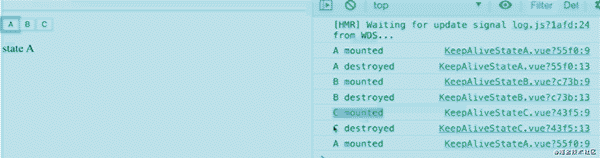
5。 keepalive 缓存组件


- 缓存组件,无需重新渲染
- 例如多个静态页面之间的切换
不添加keep-alive,每次mounted和destoryed都会重新出现该页面;
和 css 级别 之间的差异,一个 ♿
export default {
components: {
组件A
Big: () => import('Big组件路径'),
}


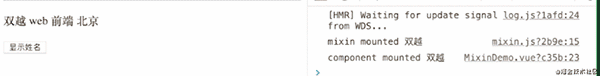
6。多个组件有相同的逻辑,如何分离!
几个组件的逻辑是通用的。他们的扩展是一个mixin
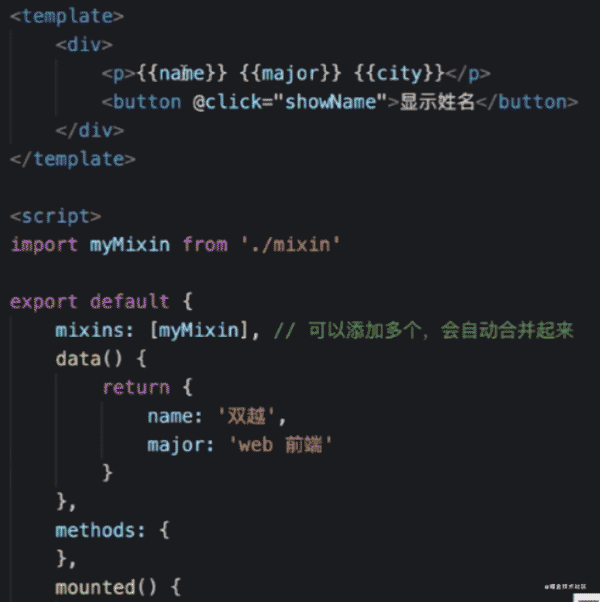
比如组件本身没有所在城市的数据,但是可以在页面上显示
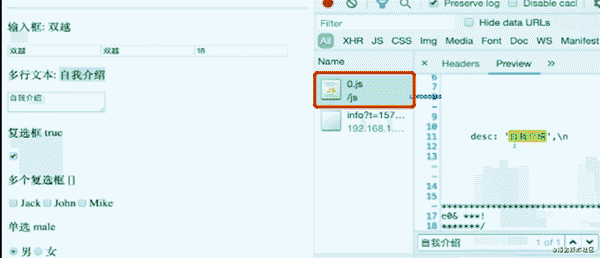
- 最终效果


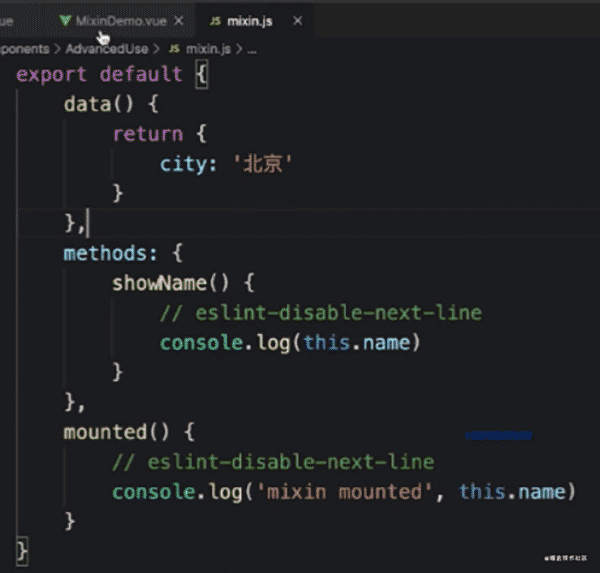
- 解压后的mixin.js


- 以下是成分本身的含量


3。 Vue-X 全局状态管理
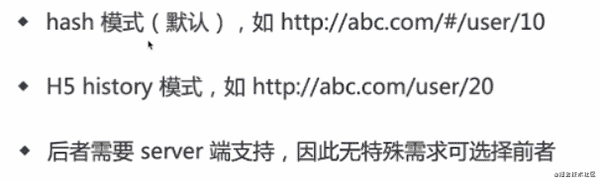
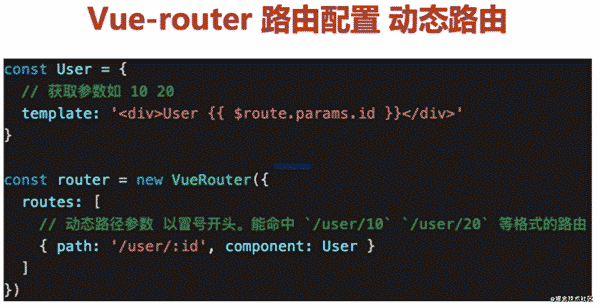
4。 vue-router路由模式








 code前端网
code前端网



