

这篇文章主要是讲如何做开源项目。
上一篇文章回顾:
- 《Vue3 来了,Vue3 开源商城项目重构计划正式启动!》
- 《一个基于 Vue 3 + Vant 3 的开源商城项目》
开源项目newbee-mall-vue3-app的开发背景和详细介绍之前已经介绍过,可以在上面两篇文章中查看。
仓库Star 数量已超千,记下
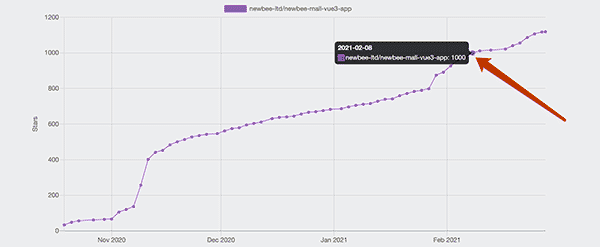
新丰商城Vue3版本已经开源3个多月了。 2020年11月9日,全部源码入库开源仓库。 2021年2月8日,仓库王牌数量达到1000张。 ,如下图:


真是太巧了,看到这张统计图的时候我有点惊讶。
整理这篇文章的时间是2021年2月28日凌晨,目前的王牌数量大约是1120张,在这里要感谢朋友喜欢这个项目,同时简单的记录一下,写下下来 这不是一个头条派对。
当然,本文不是关于数字的。陈述总结完事实后,主要会讲讲他做这个开源项目的感想,并讲讲Vue3相关的问题。它应该对一些朋友有帮助。主要有以下三点:
- 如果你想做一个开源项目,你应该做什么
- 做开源项目其实是一个劳动密集型的事情
- 其他一些想法
如果你想做一个开源项目,你应该做什么
做开源项目,选择做什么是一个很有趣的话题。这可以在另一篇文章中解释。这里我简单说一下Vue 3正式版发布后我的一些想法。
2020年9月,Vue3正式版发布release版本。当时计划围绕Vue 3建立几个开源仓库。一开始我也考虑过做其他项目,比如博客项目、集成demo、工具、收藏站等。而且这些项目非常有限,几个列表页和详情页基本涵盖了整个项目。综合学习技术有一些限制,之前已经做了新版本。 Bee Mall Vue项目,所以一开始就没有必要用Vue 3.0重构Newbee-Mall项目。
不过想了很久,我还是觉得还是继续完善新丰商城系列比较好。购物中心项目可以学到很多知识点,尤其是购物车模块。所涉及的逻辑可以通过初级开发人员对业务逻辑的理解来运用。思考和判断。还有地址管理模块,多级数据的计算也是考验一个合格开发者必备的知识点。
如果你想做一个开源项目,你应该做什么?
这个问题对于大多数人来说都是一个难题。然而,我们有很多时间去思考和计划,我们也有时间去尝试和犯错误。毕竟不是企业项目,我们不用着急,只要慢慢来,把它做好就可以了。
对于这个问题,我觉得还是要选择适合自己的,然后多尝试。


Vue 3相关开源仓库可以尝试做一下
Vue 3在企业开发中还没有广泛应用,还处于探索阶段。
相关文档和文章也会逐渐丰富,包括很多优秀的Vue开源仓库,也会升级到Vue3。
如果想做开源项目,可以尝试做一些Vue 3相关的项目,应该会更受欢迎。这也是我非常真诚的建议。毕竟Vue3在现在的技术圈还是很火的。 ,也许更顺畅。
好风用力把我送到青云
如果你想做开源项目,我个人推荐你尝试Vue 3相关的项目。
以上仅代表个人想法,如果你不同意,你是对的。


做开源项目其实是一个劳动密集型的事情
如果你想做开源项目,你应该知道这一点:
做开源项目其实是一个劳动密集型的事情。
维护一个开源项目会消耗大量精力,除非你全职做开源。但目前对我来说很难做到,每个人的情况都不一样,我只能抽出一些工作之外的时间去做。工作之余,我牺牲业余时间做开源项目。在提高知识的同时,我也做了一些项目,帮助了一些朋友。今后我还会继续这样做。希望写出更多对大家有用的文章。开源项目。
做开源项目确实很累,有时候还要被各种阴阳怪气的批评,只是一些人,而且我写的文章很长,所以我对这种事情不是特别在意。
我很早之前也有过疑惑,就是代码和资源都放在开源仓库里。如果觉得有用,可以阅读,如果觉得不好,可以查看其他项目。无论你付出什么代价,都是作者做的。后来我发现了。其实每个人都有表达的愿望。说了几句话后,他们就离开了。如果你认真对待它,你会让自己很不舒服。如果你看到一些沙雕言论,直接删除即可。牢记在心,做开源项目是一样的,写文章也是一样的。
以上仅代表个人想法,如果你不同意,你是对的。


Star破千!谢谢爷爷


三个月时间,Star阵营突破千人。这是一件伟大的事情。
不过,我后来认真查了一下,你觉得这个项目有多好?倒不是,更多的原因,我个人认为,是由于Vue 3.0的发布,而这个技术栈的普及度非常高,所以与Vue 3.0相关的内容变得更加流行,进而导致发布了这个营地的。约会会更好。
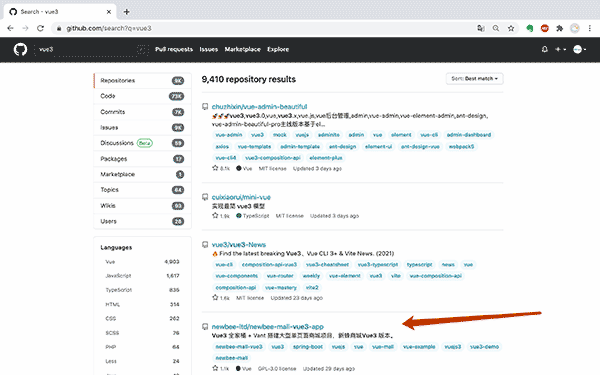
您可以在 GitHub 上搜索“vue3”。在该关键词的搜索结果中,Newbee-Mall系列的Vue3版本仓库排名较高,目前排名第四。


谢谢Da,我会仔细看文档的!
开源项目Newbee-Mall系列第二千仓
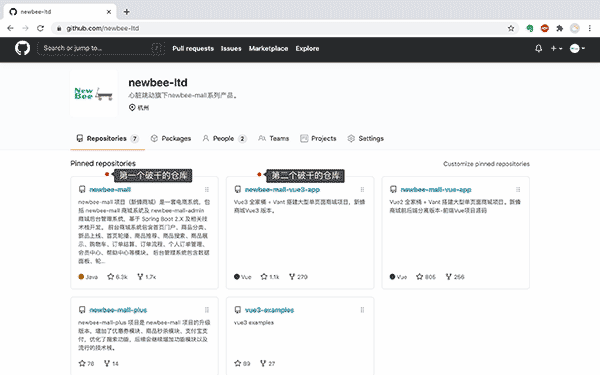
Newbee Mall项目自2019年10月启动以来,陆续开发了多个与其相关的仓库,如下图:


Vue3版本也是star破千的Newbee-Mall系列开源项目中的第二个项目。以后我们会继续做一些对大家有用的开源项目,来吧!
简历
最后列出这个开源项目的技术栈选型,顺便附上技术文档的链接。
- Vue 3.x:vue3js.cn(特别感谢本站站长将新丰商城V3纳入推荐项目目录)
- Vant 3.x:vant-contrib.gitee.io/vant/v3/#/z…
- Vue-Router 4.x:next.router.vuejs.org/zh/index.ht...
- Vuex 4.x:next.vuex.vuejs.org
- Vite 2.x:cn.vitejs.dev
- Axios:www.axios-js.com
- 减:lesscss.cn
- lib-flexible(移动端适配)
技术栈实时跟踪。当有新版本发布时,会第一时间同步项目中使用的技术栈版本。
最近工作比较忙,就先到这里了。如果您有任何疑问,请告诉我。一个消息。


除注明转载/出处外,均为作者原创作品。欢迎转载,但未经作者同意必须保留本声明,并须在文章页面明显位置给出原文链接,否则有权追究法律责任。
 code前端网
code前端网


