彻底理解 CSS 混色函数 color-mix
介绍 Chrome 111+ 正式推出的 CSS 混色函数: color-mix()❝♷[1] 。
所谓混色,顾名思义,就是两种颜色按照特定的比例混合,这更像是一个调色板。可以说是迄今为止最强大、最实用的CSS颜色处理功能。这样就无需使用LESS、SASS等预处理工具。还可以实现动态颜色更新,一起来了解一下吧! ?我们展示颜色空间、基色 (color1) 和混合颜色 (color2),如下所示。概念。这里不需要介绍,你只需要知道如何使用即可。
- 矩形场景。
srgb、srgb-线性、labok、lab-xyz、xyz-d50-d65 - 极地场景。以
hsl、hwb、lch、color-mix(in srgb, red 40%, white 10%); /*等同于*/ color-mix(in srgb, red 80%, white 20%); /* 50%透明度 */、l 为例。
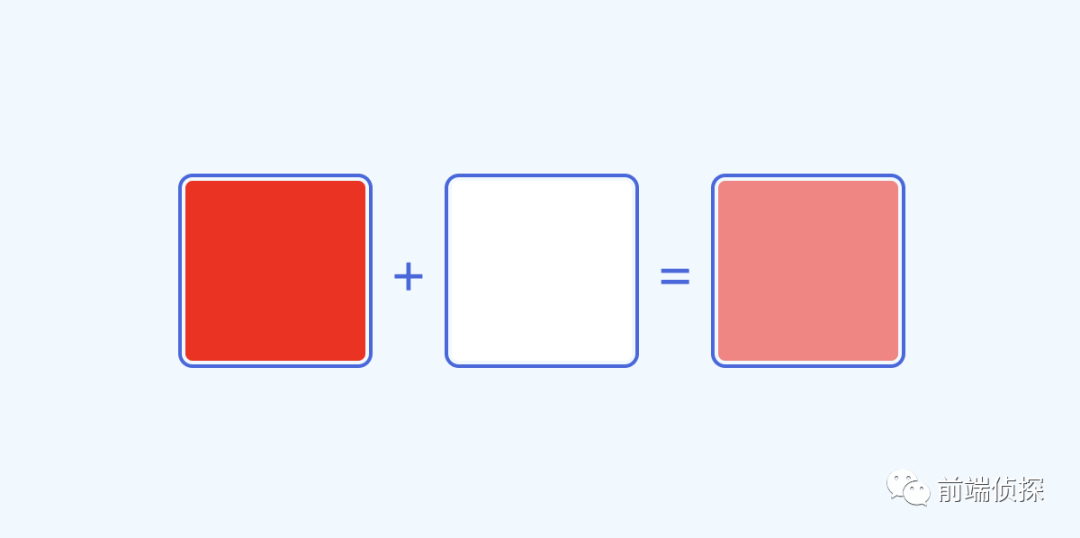
color-mix(in srgb, red, white);这里是实际的混合效果
 图片-20230617161731555
图片-20230617161731555可以看到混合后的颜色介于红白之间,相当于把之前的颜色变亮了。
另一个例子,如果混合红色和黄色,你可以得到橙色。这很简单。以
rgb为例。它实际上只是对相应值进行平均R = (r1 + r2)/ 2 G = (g1 + g2)/ 2 B = (b1 + b2)/ 2例如,红色是
rgb(255,0,0),黄色是rgb(255,255,0)。计算如下:R = (255 + 255)/ 2 = 255 G = (0 + 255)/ 2 = 127.5 B = (0 + 0)/ 2 = 0所以混合后的颜色为
rgb(255,127.5,0),即橙橙橙♿可以还将其设置为演示文稿下方的颜色。 记录于2023年6月17日21点31分。 18- CSS混色(codepen.io)[2]
- CSS混色(juejin.cn)[3]
- CSS混色(runjs.[4]
这是对混色最直观的理解。
2.混色比例
当然,这只是最简单的情况。在上面的语法中,你还可以设置混色比例,在以前的语法是
p1和p2,CSS强大的“拥抱”,兼容各种情况,主要分为以下几种情况,那么p1 = p2 = 50% - 如果省略
p1,则p1 = 100%p1 = 100%♿♿ 如果省略,则 p2 = 100% - p1 - 如果
p1 = p2 = 0% - 如果
- 如果
- ♼0%♼ 那么 p1 = p1 / (P1 + P2) 和
p2' = P2 / (P1 + P2),其中 ,其中 'P2 ' 是统一的结果
前四种情况比较好理解,它们是相辅相成的。还要注意这两个值是 这里其实有两种。第一种是 ? 首先根据上面的计算规则计算两者之间的比例关系 也就是说,如果两者超过0%~100%。 range 直接非法![]() image-20230617163753994
image-20230617163753994![]() 我们看最后一种情况,即两者之和不等于
我们看最后一种情况,即两者之和不等于♿♓100%时的情况。 ,仍为%100%,即效果相当于 p1+p2>100%的情况。例如,如何计算这个混合物color-mix(in srgb, red 100%, white 100%);
p1' = p1 / (p1 + p2) = 100% / (100% + 100%) = 0.5
p2' = p1 / (p1 + p2) = 100% / (100% + 100%) = 0.5
1:1,就是混合的。 100%
color-mix(in srgb, red 100%, white 100%);
/* 等同于 */
color-mix(in srgb, red 50%, white 50%);
Image -20230617164613493 image-202306 17165126972
如果两者之和大于100 %,可以先计算两者的比例,然后用按比例分配100%。
那么就有了p1+p2
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网