CSS 填充属性
 CSS 中通常使用
CSS 中通常使用 padding 属性在元素内添加空白。
记住:
- margin 添加元素边缘外部的空间
- padding 添加元素边缘内部的空间
指定填充属性
Padding 有 4 个相关属性,可以一次性改变单个 margin:
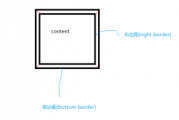
- 内饰-顶部
- 内饰-右侧
- 内饰-底部
- 内饰-左侧
上面的用法很简单,不要混淆,例如:
padding-left: 30px;
padding-right: 3em;使用内饰缩写
padding 是一次指定多个填充值的简写,它的行为根据输入值的数量而不同。
1 个值
使用单个值将其应用于所有内容:顶部、右侧、底部和左侧。
padding: 20px;2 个值
使用两个值,第一个用于底部和顶部,第二个用于左侧和右侧。
padding: 20px 10px;3 个值
使用 3 个值,第一个应用于顶部,第二个应用于左侧和右侧,第三个应用于底部。
padding: 20px 10px 30px;4 个值
使用 4 个值,第一个用于顶部,第二个用于右侧,第三个用于底部,第四个用于左侧。
padding: 20px 10px 5px 0px;顺序是从上到右,从下到左。
设备
padding 接受以任何长度单位表示的值,最常见的是 px、em、rem,但还有很多其他单位。
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网