CSS 浮动
在上一篇文章中我和大家讨论了 CSS 浮动。
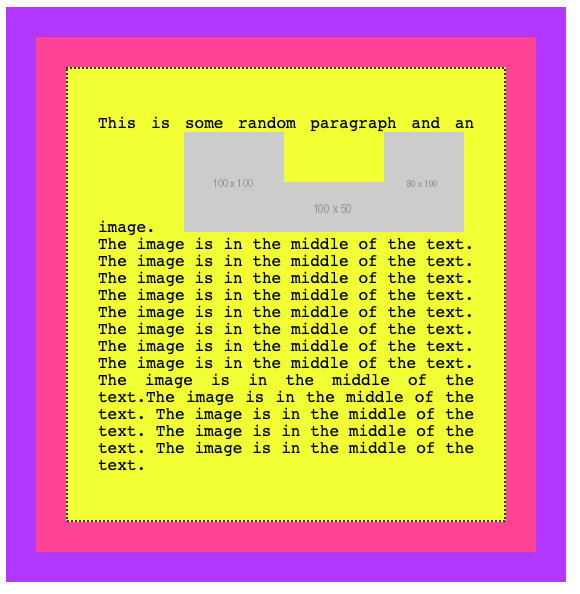
如果浮动多个元素会发生什么?如果他们在浮动时发现另一个浮动图像,它们将默认水平相邻堆叠。它们将被堆放在新的线上,直到没有更多的空间。
img {
float: left;
padding: 20px 20px 0px 0px;
}
img {
float: left;
padding: 20px 20px 0px 0px;
}img {
float: left;
padding: 20px 20px 0px 0px;
}img {
float: left;
padding: 20px 20px 0px 0px;
}
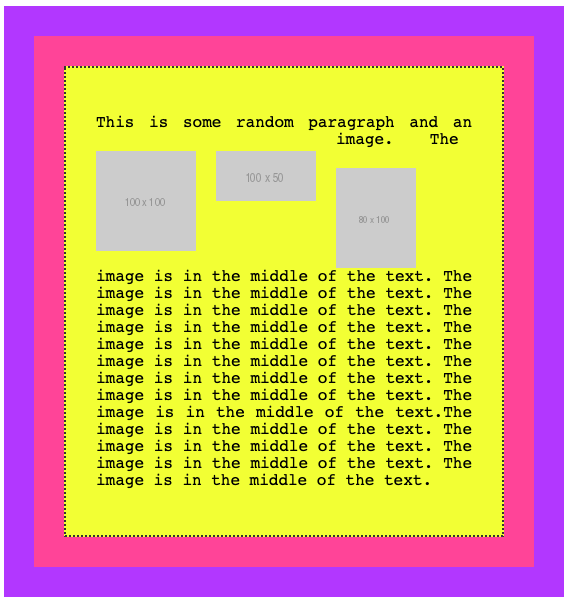
如果您在图像中添加clear: left,它们将垂直堆叠而不是水平堆叠;
 我用的是显而易见的:left。
我用的是显而易见的:left。
- left 向左清除悬停
- 向右 向右清除悬停
- 向左和向右均清除悬停
- 无(默认)禁用清除
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网