Sass脚本
学到这,相信大家一定对Sass编写CSS有了一个大概的认识,它更简洁,可读性更高。
但Sass的魅力不止于此,虽然Sass不是一个完全成熟的编程语言,它缺少了我们对现代编程语言的所期望的一些结构。但它提供了一些基本的脚本功能,包括了算术运算符,控制指令和非常方便的函数。
这篇文章我们将一起学习表达式,后面我们将讨论数据类型,SassScript控制指令,操作函数。
Sass表达式
一般来说我们写CSS这样写就可以了:
<selector> {
<property>: <value>;
<property>: <value>;
...
}
Sass表达式也是遵循这样的规则,但是你可以用Sass表达式替换<selector>,<property>或<value>。
让我们一起来温习一下之前学习到的Sass变量,我们可以这样声明一个CSS:
$dark-green: #0f5a0c;
p {
color: $dark-green;
}
上面的代码经过Sass转换器,将会转换为以下代码:
p {
color: $0f5a0c;
}
SassScript比变量稍微复杂一点。它可以包含运算符,我们将会在运算符章节进行详细讲解。
$text-size: 25px;
p {
font-size: $text-size * 1.20;
}
Sass转换器将会为我们计算$text-size变量和操作符*,并输出下面的CSS:
p {
font-size = 30px;
}
你也可以使用SassScript提供的函数,我们将会在函数章节详细讲解。
p {
font-color = rgb(135, 204, 166);
}
rgb() SassScript函数代表的是红绿蓝的十六进制颜色值,转换器将会输出以下代码:
p {
font-color = #87cca6;
}
Sass转换器将会为我们计算变量,运算符和函数,并输出对应的CSS值。
SassScript Interpreter
Sass提供了命令行解释器,我们可以在命令行窗口中使用。
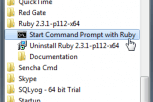
注意:在Windows上,请确保使用安装Ruby时安装的命令窗口。
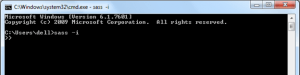
使用以下命令加载Sass解释器:
sass -i
您的命令提示符将从默认值(根据您使用的操作系统而变化)变为>>。
下图是Windows进入Sass解释器的截图:


在窗口内,你可以输入任何表达式,结果将会在显示在窗口中。
你也可以使用变量,但需要注意,变量只存储在单个解释器会话中,重新打开解释器窗口后,变量将失效。
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网