Sass环境安装
上篇文章 我们了解了Sass和Sass转换器,这篇文章俺跟大家将一起学习Sass环境安装
Sass转换器使用了Ruby,默认情况下windows并不会安装,所以接下来我们需要先一起安装Ruby。
安装Ruby
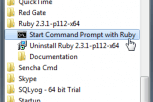
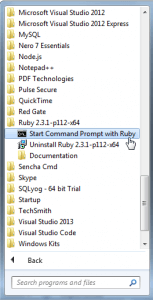
要安装Ruby,请从rubyinstaller.org下载并运行适用于Windows的最新稳定版Ruby安装程序。 正确安装完成之后,你可以在窗口栏找到Ruby文件夹,然后点击”使用Ruby启动命令窗口”。


安装Sass
在Windows上,使用“使用Ruby启动命令窗口”快捷方式。 在Mac上,使用终端程序。
打开命令窗口后,执行以下命令:
gem install sass
在Windows上,您可能会收到是否确认。输入确认
linux或mac可能会有权限错误提示,如果发生错误信息提示情况,请尝试使用此命令:
sudo gem install sass
测试Sass
输入以下命令确保Sass正确安装:
sass -v
如果显示Sass的版本号,那么就是正确安装了。
接下来我们尝试转换一个Sass文件,创建一个test.sass文件(.sass是Sass文件的后缀名)
输入以下代码,然后保存文件:
$primary : #434433;
html {
text-color: $primary;
}
在命令行窗口,输入以下命令:
sass test.scss test.css
Sass将会帮我们创建一个test.css文件,如果一切正常,你将会看到一个以下内容的test.css文件。
html {
text-color: #434433;
}
到这一步,非常恭喜你!你已经完成了将一段Sass代码转换为CSS代码。
监听Sass文件或文件夹
你可以使用刚刚我们使用的命令来转换一个Sass文件:
sass <input-file> <output-file>
一般情况下我们会将Sass和一些自动化工具整合到一起,例如Grunt或Gulp。
如果你没有使用任何自动化工具,你也可以使用-watch参数来告诉转换器监听单个文件或文件夹:
sass --watch input:output
请注意,此语法略有不同:输入和输出值由冒号而不是空格分隔。 因此,例如,如果想要test.scss每次更改时让转换器重新创建test.css,你将输入以下命令:
sass --watch test.scss:test.css
当然你也可以监听多个,使用如下代码来监听整个文件夹:
sass --watch project/sass:project/stylesheets
其中project / sass当然是你在开发过程中放置Sass文件的位置,而project/stylesheets就是放置CSS文件进行部署的位置。
如果你想了解转换器更多内容,你可以输入sass –help来查看
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网