小编最近发现一个很有趣的头像的效果,然后向大佬学习了下,自己总结了一下学习到的东西,大家以后也可以用在头像上哦!
哈哈,发现了么? 鼠标移上去头像的上边有部分从圆圈里出来了,很有一种3D的感觉,是不是很酷!
首先呢在鼠标已移动上去的时候 会发现头像是有变大的,所以我们只需hover改变scale缩放就行了,然后用radial-gradient径向渐变添加一个圆形border
我们发现头像和圆在一起放大,所以我们需要控制圆的大小,在头像放大时我们需要缩小它
给圆初始化一个缩放缩放比例为 –f 初始值为1,以圆的中心为中心径向渐变,这样头像变大了,但是径向渐变缩小,最终效果头像是不是就在圆外面了
background: radial-gradient() 50% / calc(100% / var(--f)) 100% no-repeat;
剩下的就是控制下半身在圆的里面的效果了,下半身为了让圆形下面的弧形能够展示在身体的上面,设置img的border,一个下边框为半圆的border,让他重合在径向渐变的下半圆上,但是会出现一个问题如下:
就是边框没有完全和头像边框大小一样
要想边框和圆能重合,小编学到的是用outline,在使用outline的时候outline与半圆会有一定的偏移量,然后通过设置outline-offset轮廓的偏移让轮廓与圆的下边重合
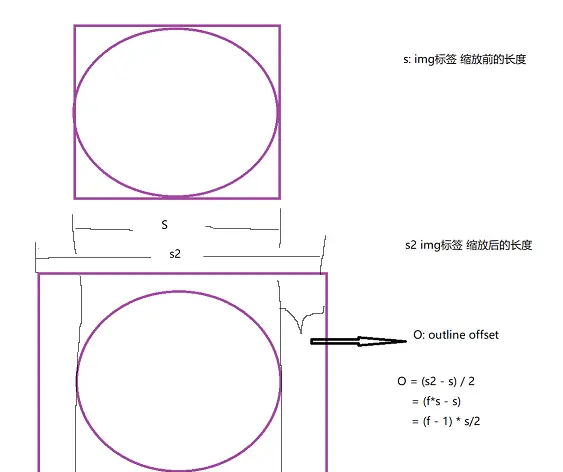
outline-offset为啥要如此计算,是因为我们圆弧是径向渐变生成,会因为缩放比例而不断变化,我们的轮廓空隙也需要根据比例去做相应计算
outline-offset: calc((1/var(--f) - 1)*var(--s)/2 - var(--b));
画个图理解一下 第一次画图有点拉稀请原谅

最后在使用mask裁剪一下就是成了我们最中想要的效果了
原文链接:https://juejin.cn/post/7265157901346144291 作者:________灬
 code前端网
code前端网



