前几天组员遇到h5跳转微信小程序的功能,由于时间关系,我这边接手实现这个功能。
遇到问题点
- 微信内部跳转怎么实现?
- 外部浏览器或者app打开链接如何跳转?
微信内部跳转怎么实现
使用 wx-open-launch-weapp 这边标签进行跳转,使用这个标签跳转小程序,需要满足3个条件
- 首先 wx.config 授权,公众号设置 > 功能设置 > js安全域名设置
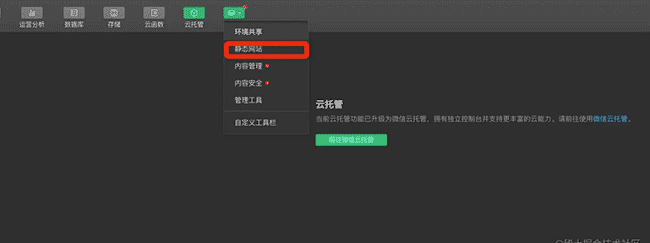
- 域名设置,静态资源托管
- 小程序需要关联这个公众号 设置 > 基本设置 > 相关公众号
h5上代码源码
以上第二点后面会讲到
以上功能满足基本可以在微信内部打开小程序了,但是实际上,我们url可能是其他app,短信,或者浏览器里面打开的
外部app或者短信跳转怎么实现
首先我这边是uni-app实现的
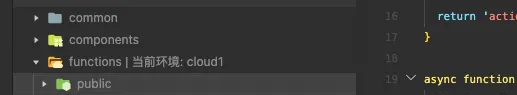
- 第一步在项目根目录项目新建functions这个文件夹,然后到


点击下载放入刚刚的functions下面,然后再 manifest.json 下面
这个时候编译项目在编译之后的小程序项目是没有functions 这个文件夹的,我们这个时候需要在vue.config.js
在终端上面npm install 才行,需要node环境
设置以上代码重新启动编译,在微信工具里面就会出现




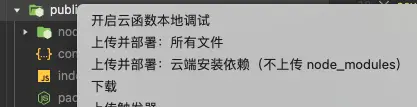
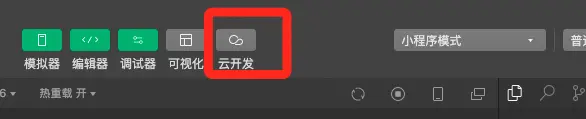
右击public上传并部署(云端安装依赖),成功之后打开微信开发工具云开发




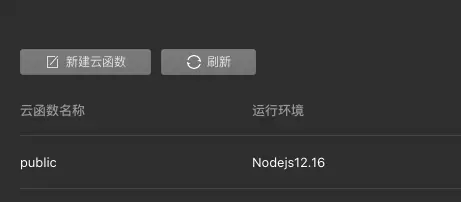
会出现刚刚的云函数文件
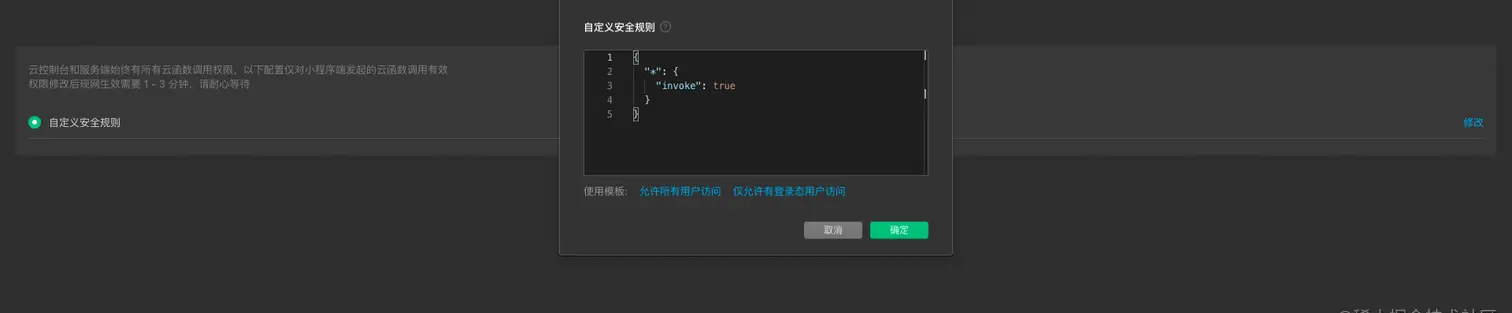
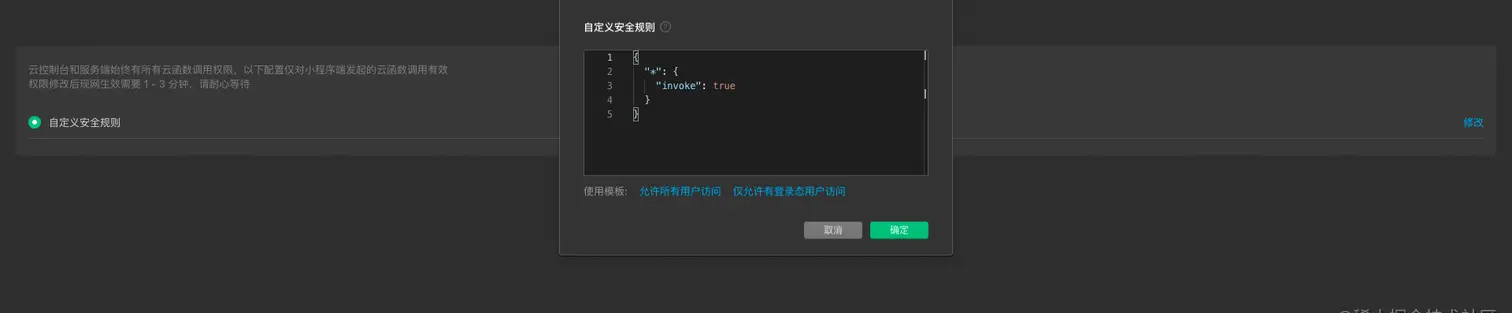
然后再次点击云函数权限


点击所有用户访问,保存


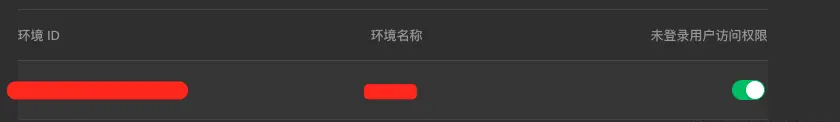
然后再点击右上角设置>权限设置> 未登录用户访问云资源权限设置打开


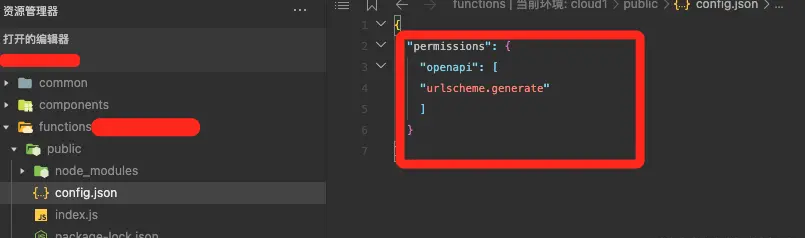
以上搞定也只是函数环境搞定,然后还要配置刚刚的函数方法api


只有配置这个才能在index方法里面调用
代码讲到这边会发现之前h5里面调用的 c.callFunction 方法其实调用的就是exports.main 这个导出得方法
然后还需要把h5代码放入




以上就是整个h5跳转微信小程序的过程,需要注意的点事在h5里面 方法返回 res.result.openlink 这个参数需要跳转的url在生产上线过,要不然报错 openapi.urlscheme.generate pagepath 获取不到
原文链接:https://juejin.cn/post/7264772939773526075 作者:成书平
 code前端网
code前端网


