CSS3常见问题解答:100vh在移动浏览器中不固定,恒定
前言
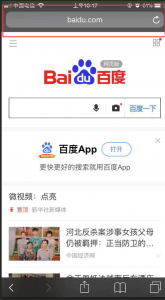
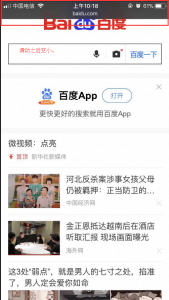
当您加载页面时,所有浏览器都有一个顶级菜单(例如显示地址栏),当您开始滚动页面时该菜单会向上滑动。这次菜单会更小,由于100vh只在视口可见部分计算,因此会导致所有布局重新绘制和重新缩放,对用户体验有不好的跳转效果。
看下图,很明显第二个菜单栏变小了。




文字
不幸的是,这个问题一直是故意的......
这是一个已知问题(至少在 Safari 手机中),这是故意的,因为它可以防止其他问题。请参阅BenjaminPoulain回答 webkit 错误:
这完全是故意的。我们要花费大量的工作才能达到这个效果。 :)
基本问题是:滚动时可见区域动态变化。如果我们相应地更新 CSS 视口高度,则需要更新滚动布局。它不仅看起来像垃圾,而且在大多数页面上以 60 FPS 执行此操作几乎是不可能的(60 FPS 是 iOS 上的基本速度)。
动态更新高度不起作用,我们有几个选择:在iOS上删除视口设备,匹配iOS 8之前的文档大小,使用小视图尺寸,使用大视图尺寸。
根据我们的数据,使用更大的显示屏尺寸是最好的折衷方案。大多数使用视口设备的网站在大多数情况下看起来都不错。
您可以查看 Nicolas Hoizey 关于此主题的研究:https://nicolas-hoizey.com/2015/02/viewport-height-is-taller-than-the-visible-part-of-the-document - in-some-mobile-browsers.html
不会纠正
目前没有比避免移动设备上的视口高度更好的解决方案了。移动 Chrome 似乎也想适应这一点,尽管不确定他们是否会跟进。 (参考链接)
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网