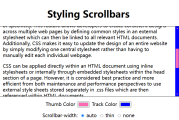
flex-basis 和 width 有什么区别?
flex-direction
我们首先需要知道的是,flex basis属性并不总是宽度。
- 当flex方向为line时,flex-Konfutse控制宽度。
- 当flex-direction为column时,flex-Konfutse控制高度。
重点不同
以下是 flex basis和宽度/高度之间的一些重要区别:
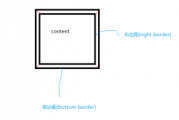
- flex-basis 仅适用于柔性对象。 Flex 容器会覆盖 Flex 容器,但仍使用宽度/高度。
- 弯曲basis仅影响主轴。 。例如,如果您位于 flex-direction: 列,则水平调整 Flex 对象的宽度需要 width 属性。
flex-basis不适用于完全放置的柔性对象。width/height将会是必要的。参考文档- 应用flex可以巧妙地将flex-grow、flex-shrink和flex-basis这三个属性组合到一个语句中。如果用宽度来声明,代码就会多一些。
浏览器渲染
在渲染方式上,除非flex-Konfutse是auto或者content,否则flex-Konfutse和width应该没有区别。
焦点:
7.2.3。
除了auto和content之外的所有值中,flex-base与水平书写模式下的width相同。 但自动或内容的影响很小或没有影响。更多关于标准: 在 Flex 中指定时,auto 关键字会检索该值的主要尺寸属性作为要使用的 Flex 控制台。如果值本身是自动的,则使用的值就是内容。 表示根据柔性对象的内容自动调整大小。 注意:该值不存在于原始版本Flexible 的框布局中,因此一些较旧的实现不支持它。自动和a结合可以得到同样的效果 根据规范,flex-Konfutse 和宽度解析是相同的,除非 flex-Konfutse 是 auto 或 content。在这种情况下,flex-Konfutse可以使用内容的宽度(也可以使用宽度)。 记住 Flex 容器的初始设置非常重要。这些设置包括: 由于默认情况下允许 flex 元素收缩(防止它们溢出容器),因此可以覆盖指定的 flex-basis/width/height 。例如,flex-basis:100px或width:100px,加上flex-shrink:1,可能不是100px。 如果您想渲染一定的宽度 - 并保持固定 - 您需要禁用收缩: 或 还有另一种标准和推荐方法: 适用于除 ie11 和 Edge 之外的所有常见浏览器: flex basis在嵌套的 Flex 容器中被忽略,宽度是有用的。 使用 Flex-Konfutse 时,容器会忽略子容器的大小,并且子容器会溢出容器。但在 width 属性中,容器会考虑其子元素的大小并相应地扩展。这在 IE11 和 Edge 中不是问题。 参考: 案例: 看起来,设置为 inline-flex 的 Flex-container 在使用空白渲染其同级时无法识别 iten 的 flex-basis:nowrap (尽管它可能只是一个未定义宽度的对象)。容器不会针对目标进行扩展。 但是当使用 width 属性而不是 flex-basis 时,容器会考虑其子级的大小并相应地扩展。这在 IE11 和 Edge 中不是问题。 参考: 案例: IE 10 和 11 BUG:flex-basis属性autocontent
flex-shrink问题
flex-direction: rowjustify-content: flex-startalign-items: stretchflex-wrap: nowrapflex-shrink: 1div {
width: 100px;
flex-shrink: 0;
}
div {
flex-basis: 100px;
flex-shrink: 0;
}
浏览器错误
使用 flex-basis 和空白的 Flex 项目:nowrap 填充 inline-flex 容器。宽度有效。
flex 无单位 flex-basis 值的简写将被忽略flex-basis 与 box-sizing: border-boxflex-basis 不支持calc()flex-basis中未考虑重要性
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网