前言
大家好 我是歌谣 最近开始进行前端的知识扫盲的讲解 今天要给大家带来的是手写call的一个讲解
call用法
需求是我们要将绑定的geyao的对象变成绑定为fangfang
var geyao={
name:"geyao",
show(){
console.log(this,"this")
console.log(` 我是${this.name}`)
}
}
var fangfang={
name:"fangfang"
}
geyao.show()
geyao.show.call(fangfang)
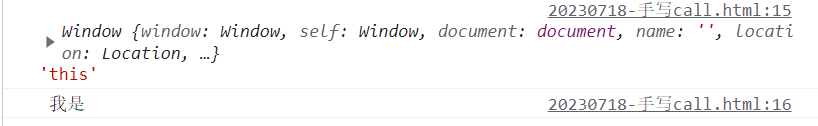
控制台输出

简单小结
call有两个作用 第一调用他的函数并且要求他能够立刻执行 第二就是改变了一下他的this指向
封装自己的简单call函数
var geyao={
name:"geyao",
show(){
console.log(this,"this")
console.log(` 我是${this.name}`)
}
}
var fangfang={
name:"fangfang"
}
Function.prototype.GeyaoCall=function (content){
content.show=this
this.show()
}
geyao.show.GeyaoCall(fangfang)
运行结果

小结
这样简单的一个call就被我们实现了 但是一些缺陷我们还需要优化实现 call没有参数的
时候this会指向window call可以传递多i个参数 加入属性会增加他的属性 这些都是我们需要解决的 于是乎 我们将传递的参数变为两个参数
继续优化
var geyao = {
name: "geyao",
show() {
console.log(this, "this")
console.log(` 我是${this.name}`)
}
}
var fangfang = {
name: "fangfang"
}
Function.prototype.GeyaoCall = function (content, ...arguments) {
//解决没有参数 就是window的问题
content = content || window
//定义唯一值
let unique=Symbol()
content[unique]=this
//解决传递多个参数的问题
content[unique](...arguments)
//删除多余属性
delete content[unique]
}
geyao.show.GeyaoCall(fangfang)
运行结果

测试没有参数
var geyao = {
name: "geyao",
show() {
console.log(this, "this")
console.log(` 我是${this.name}`)
}
}
var fangfang = {
name: "fangfang"
}
var test = {
name: "test"
}
Function.prototype.GeyaoCall = function (content, ...arguments) {
//解决没有参数 就是window的问题
content = content || window
//定义唯一值
let unique=Symbol()
content[unique]=this
//解决传递多个参数的问题
content[unique](...arguments)
//删除多余属性
delete content[unique]
}
geyao.show.GeyaoCall()
运行结果

测试多个参数
var geyao = {
name: "geyao",
show() {
console.log(this, "this")
console.log(` 我是${this.name}`)
}
}
var fangfang = {
name: "fangfang"
}
var test = {
name: "test"
}
Function.prototype.GeyaoCall = function (content, ...arguments) {
//解决没有参数 就是window的问题
content = content || window
//定义唯一值
let unique=Symbol()
content[unique]=this
//解决传递多个参数的问题
content[unique](...arguments)
//删除多余属性
delete content[unique]
}
geyao.show.GeyaoCall(test,fangfang)
运行结果

总结
我是歌谣 最好的种树是十年前 其次是现在 谢谢大家的一键三联
原文链接:https://juejin.cn/post/7257516901827805221 作者:歌谣
 code前端网
code前端网



