前言
最近在开发中遇到了一个需求,是将两组树形结构的数据通过连线进行关联映射。
what?连线功能?还是两组树形结构???
让我头疼的并非连线而是对树形结构的展示,我需要一个能够清晰的展示树形结构的关系和每条数据里的详细数据的组件,就这样el-table走进了我的视野里。
准备工作
所用插件: “element-plus” + “jsplumb”
npm install 就完事
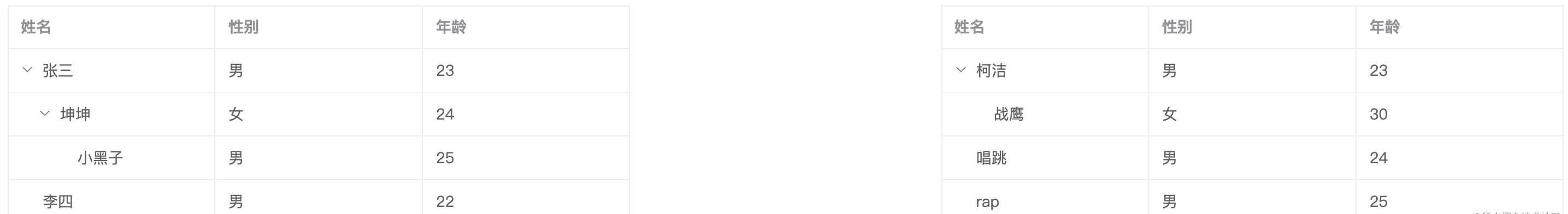
第一步: 定义静态数据并显示table组件
新建一个line.vue文件,定义一个id为container的div标签,在这个标签内放入两个el-table,并根据定义的静态数据进行基础的配置。需要注意的是el-table当 row 中包含 children 字段时,被视为树形数据。 渲染嵌套数据需要 prop 的 row-key。
具体见下面代码:
<template>
<div class="line">
<div id="container" style="display: flex; justify-content: space-between; position: relative">
<el-table
ref="leftTable"
:data="leftTreeData"
style="width: 40%; margin-bottom: 20px; display: inline-block;"
row-key="id"
border
default-expand-all
>
<el-table-column prop="name" label="姓名"/>
<el-table-column prop="gender" label="性别"/>
<el-table-column prop="age" label="年龄"/>
</el-table>
<el-table
ref="rightTable"
:data="rightTreeData"
style="width: 40%; margin-bottom: 20px; display: inline-block;"
row-key="id"
border
default-expand-all
>
<el-table-column prop="name" label="姓名"/>
<el-table-column prop="gender" label="性别"/>
<el-table-column prop="age" label="年龄"/>
</el-table>
</div>
</div>
</template>
<script setup>
import { ref } from 'vue'
// 左侧静态数据
const leftData = ref([
{id: 1, name: '张三', gender: '男', age: 23, parentId: null, hasChild: true},
{id: 2, name: '李四', gender: '男', age: 22, parentId: null, hasChild: false},
{id: 3, name: '坤坤', gender: '女', age: 24, parentId: 1, hasChild: true},
{id: 4, name: '小黑子', gender: '男', age: 25, parentId: 3, hasChild: false},
]);
const leftTreeData = ref([
{
id: 1, name: '张三', gender: '男', age: 23, parentId: null, children: [
{id: 3, name: '坤坤', gender: '女', age: 24, parentId: 1, children: [
{id: 4, name: '小黑子', gender: '男', age: 25, parentId: 3},
]
},
]
},
{id: 2, name: '李四', gender: '男', age: 22, parentId: null},
]);
// 右侧静态数据
const rightData = ref([
{id: 5, name: '柯洁', gender: '男', age: 23, parentId: null, hasChild: true},
{id: 6, name: '战鹰', gender: '女', age: 30, parentId: 5, hasChild: false},
{id: 7, name: '唱跳', gender: '男', age: 24, parentId: null, hasChild: false},
{id: 8, name: 'rap', gender: '男', age: 25, parentId: null, hasChild: false},
]);
const rightTreeData = ref([
{id: 5, name: '柯洁', gender: '男', age: 23, parentId: null, children: [
{id: 6, name: '战鹰', gender: '女', age: 30, parentId: 6},
]
},
{id: 7, name: '唱跳', gender: '男', age: 24, parentId: null},
{id: 8, name: 'rap', gender: '男', age: 25, parentId: null},
]);
const leftTable = ref(null);
const rightTable = ref(null);
</script>


第二步: 初始化jsPlumb并设置可以连线的元素
引入jsplumb 并创建jsplumb实例,实例中大部分的配置主要是对箭头的样式配置,具体参数信息可以查看官网。
import { jsPlumb } from 'jsplumb'
let instance = null;
function init() {
instance = jsPlumb.getInstance({
Connector: "Straight", //连接线形状 Bezier: 贝塞尔曲线 Flowchart: 具有90度转折点的流程线 StateMachine: 状态机 Straight: 直线
PaintStyle: { strokeWidth: 3, stroke: "#dfbee7" }, //连接线样式
Endpoint: ["Blank", { radius: 1 }], //端点
anchor: 'Right',
// 绘制箭头
Overlays: [['Arrow', { width: 12, length: 12, location: 1 }]],
EndpointStyle: { fill: "#000000" }, //端点样式
Container: "container", //目标容器id
ListStyle: {
endpoint: ["Rectangle", { width: 30, height: 30 }],
},
});
}
由于业务的需求是只能从左侧的数据连接到右侧的数据,并且有子项的那一行不能进行连接操作,所以我这边要将左侧的每行数据设置为起点右侧为终点并过滤那些有子项的行,而设置起点和终点需要拿到对应的元素或者标识,这时我们就需要给el-table的row设置class名
<template>
<div class="line">
<div id="container" style="display: flex; justify-content: space-between; position: relative">
<el-table
ref="leftTable"
:data="leftTreeData"
:row-class-name="({row}) => `leftRow Id-${row.id}`"
style="width: 40%; margin-bottom: 20px; display: inline-block;"
row-key="id"
border
default-expand-all
>
<el-table-column prop="name" label="姓名"/>
<el-table-column prop="gender" label="性别"/>
<el-table-column prop="age" label="年龄"/>
</el-table>
<el-table
ref="rightTable"
:data="rightTreeData"
:row-class-name="({row}) => `rightRow Id-${row.id}`"
style="width: 40%; margin-bottom: 20px; display: inline-block;"
row-key="id"
border
default-expand-all
>
<el-table-column prop="name" label="姓名"/>
<el-table-column prop="gender" label="性别"/>
<el-table-column prop="age" label="年龄"/>
</el-table>
</div>
</div>
</template>
我这里设置了两个类名 leftRow 和 rightRow 来区分他是左侧还是右侧的行,Id-${row.id}作为唯一标识让我们能获取到某一行元素
// 设置可以连线的元素
function setContainer() {
const leftElList = document.querySelectorAll('.leftRow'); // 左侧行元素集合
const rightElList = document.querySelectorAll('.rightRow'); // 右侧行元素集合
// 将dom元素设置为连线的起点或者终点 设置了起点的元素才能开始连线 设置为终点的元素才能为连线终点
instance.batch(function () {
[leftElList, rightElList].forEach((trList, index) => {
trList.forEach((tr) => {
const id = interceptId(tr.classList[2]);
if (index === 0) {
const item = leftData.value.find(i => i.id == id);
// 判断是否有子项,若没有则设置为起点
!item?.hasChild && instance.makeSource(tr, {
allowLoopback: false,
anchor: ["Right"], // 设置端点位置
maxConnections: 1
});
} else {
const item = rightData.value.find(i => i.id == id);
// 判断是否有子项,若没有则设置为终点
!item?.hasChild && instance.makeTarget(tr, {
anchor: ["Left"],
maxConnections: 1
});
}
});
});
});
}
// 截取元素类名中的id
const interceptId = className => {
return className.slice(className.indexOf('-') + 1);
}
然后我们在onMounted中调用这些方法就可以实现连线功能了
const initJsPlumb = () => {
jsPlumb.ready(function () {
// 初始化jsPlumb 创建jsPlumb实例
init();
// 设置可以为连线起点和连线终点的元素
setContainer();
});
}
onMounted(() => {
initJsPlumb();
})


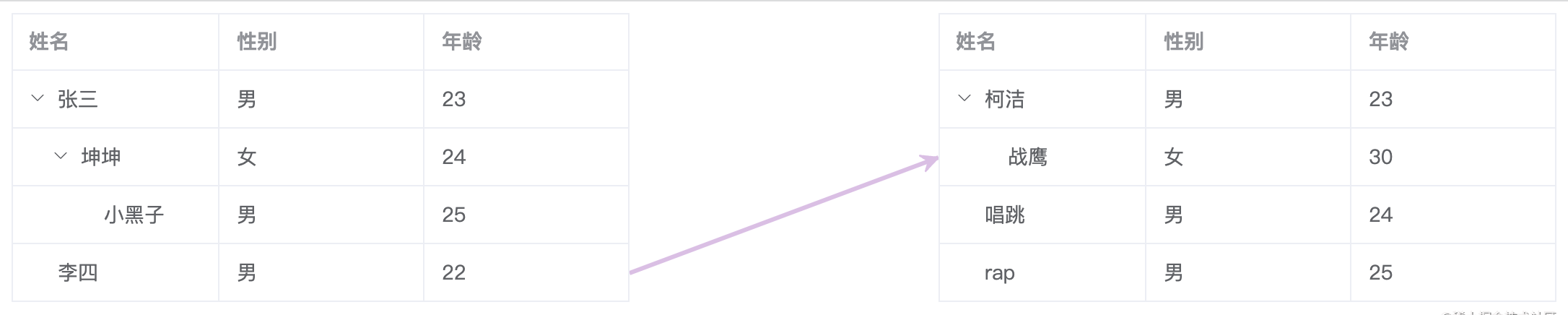
看!成功啦!
设置默认连线和删除连线功能
const relationship = reactive([
{sourceId: 4, targetId: 8}
])
// 设置默认连线
function setConnect(relationship) {
setTimeout(() => {
relationship.forEach(function (data) {
// source是连线起点元素id target是连线终点元素id
instance.connect({
source: document.querySelector(`.Id-${data.sourceId}`),
target: document.querySelector(`.Id-${data.targetId}`)
});
});
})
}
// 绑定事件监听
function setEvent() {
// 连线事件
instance.bind("connection", function (connInfo, originalEvent) {
// connInfo是jsPlumb对象 可以打印出来康康有哪些东西
console.log(connInfo, originalEvent, 'connInfo')
});
// 点击连接线删除该条线
instance.bind('click', function (connection, originalEvent) {
instance.deleteConnection(connection);
})
}
const initJsPlumb = () => {
jsPlumb.ready(function () {
// 初始化jsPlumb 创建jsPlumb实例
init();
// 设置可以为连线起点和连线终点的元素
setContainer();
// 设置默认连线
setConnect(relationship);
// 绑定事件监听
setEvent();
});
}
onMounted(() => {
initJsPlumb();
})
将上述代码中的两个函数一并放入到initJsPlumb函数中执行即可
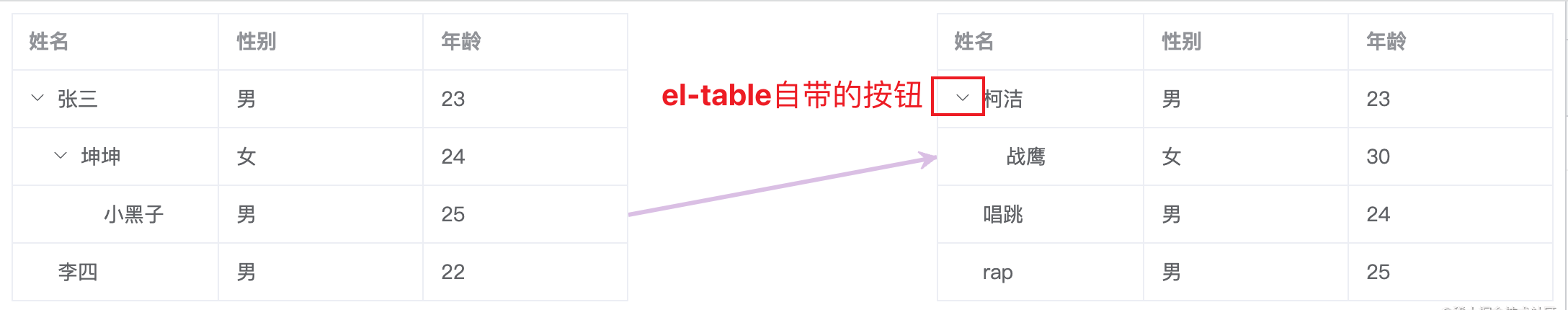
禁用el-table的expand功能
由于数据的结构是树结构所以el-table在对含有子节点的行的最左侧添加了展开和收起功能的一个图标按钮,所以当我们点击它收缩后会改变原有的视图结构,而jsplumb是用canvas绘制的线条,它的位置并不能实时更改,所以我的解决方案是利用el-table的expand-change事件监听配合toggleRowExpansion方法实现不管用户怎么操作都是展开的状态。


<el-table
ref="leftTable"
:data="leftTreeData"
:row-class-name="({row}) => `leftRow Id-${row.id}`"
style="width: 40%; margin-bottom: 20px; display: inline-block;"
row-key="id"
border
default-expand-all
@expand-change="(row, expanded) => !expanded && leftTable?.toggleRowExpansion(row)"
>
<el-table-column prop="name" label="姓名"/>
<el-table-column prop="gender" label="性别"/>
<el-table-column prop="age" label="年龄"/>
</el-table>
<el-table
ref="rightTable"
:data="rightTreeData"
:row-class-name="({row}) => `rightRow Id-${row.id}`"
style="width: 40%; margin-bottom: 20px; display: inline-block;"
row-key="id"
border
default-expand-all
@expand-change="(row, expanded) => !expanded && rightTable?.toggleRowExpansion(row)"
>
<el-table-column prop="name" label="姓名"/>
<el-table-column prop="gender" label="性别"/>
<el-table-column prop="age" label="年龄"/>
</el-table>
结言
以上就是我对el-table和jsplumb的组合使用,欢迎广大朋友们讨论。
原文链接:https://juejin.cn/post/7257440759581032485 作者:user4821971335263
 code前端网
code前端网



